A honlap színe
A honlap alapvető színét a Kommunikációs Igazagtóság állítja be. A színt a szervezeti egység típusa határozza meg (a karoknak és az alátartozó egységek a kar színét kapják meg, míg a karok alán nem sorolt egységek a „központi szervezeti egységek” színét). Minden egyéb beállítást a honlap adminisztrátori jogkörrel rendelkező felhasználói maguk is módosíthatnak.
A Nyitólap típusai
Honlapon kétféle nyitólapot állíthatunk be:
-
VAGY használhatjuk szakaszokból összeállított (pl. képváltó, bemutatkozó sáv, elérhetőségek, hírek, stb.) kezdőoldalt (lásd a karok dékáni hivatalainak honlapja pl. ÁOK, EKK, FOK, GYTK, PAK, klinikai, intézeti honlapok közül pl. Neurológiai Klinika, Farmakognózia Intézet, központi egységek esetén KI, EGFI, HÖK) – A szakaszok az induló beállítást követően a Vezérlőpult ún. SE18 beállítások menüpontjában módosíthatók (lásd a részletes leírást lejjebb ↓).
-
VAGY egyetlen kész szöveges oldalt is beállíthatunk a nyitólapunknak (például ez a wiki honlap is ilyen).
A nyitólap beállítása bármikor módosítható, a szakaszokból épülő nyitólapot lecserélhetjük egy fix oldalra és fordítva is. Azt, hogy a honlap milyen nyitólappal jelenik meg, a Vezérlőpult > Beállítások > Olvasás menüpontra kattintva változtathatjuk meg. Itt a Kezdőlap megjelenése szakaszt kell a kívánt verzióra állítani:
- Ha egy szöveges lapot szeretnénk nyitólapnak, akkor az „Egy statikus oldal (kijelölés alább)” opciót kell bejelölni majd egy kész, közétett, nyilvános (azaz nem intranetre visszatartott) oldalt kell a lenyíló lehetőségek közül kiválasztani és a beállításokat menteni.
- Ha szakaszokat szeretnénk a nyitólapon, akkor „a legutóbbi saját bejegyzés(ek)” opciót kell választani) és a beállítást menteni.
„SE18 beállítások” – a Szakaszok szerkesztése:
Tartalomjegyzék
- A szakaszok bekapcsolása és a sorrend módosítása
- A képváltó beállításai
- Bejegyzések a nyitólapra
- Képes karusszel kategóriából vagy címkéből (Post slider)
- Nekrológ
- Szövegdoboz oldalból – (pl. bemutatkozás)
- Események
- Alárendelt egységek szakasz – telefonkönyvből
- Információs linkek ikonokkal
- Hasznos linkek – Kapcsolat
- Videók – 3 film megjelenítése
- Bemutatkozó videó – Egyetlen film megjelenítése
- Videó slider (karusszel) Youtube playlist-ből
- Oldalak kártyás (csempés) elrendezésben
- Osztott szakasz
- Idézet
1. A szakaszok bekapcsolása és a sorrend módosítása
A nyitólapon megjelenő szakaszok ki és be kapcsolhatók, illetve a sorrendjük egyszerűen kattintással és húzással (drag and drop) mozgatható. Ezek mindig a Vezérlőpult > SE18 beállítások > Szakaszok menüpontban módosíthatók.
Ha többnyelvű a honlapunk, akkor mindig a kiválasztott nyelv nyitólapját módosítjuk (minden nyelv választásakor pedig a honlap alapértelmezett nyelve lesz kiválasztva, ami többnyire a magyar).
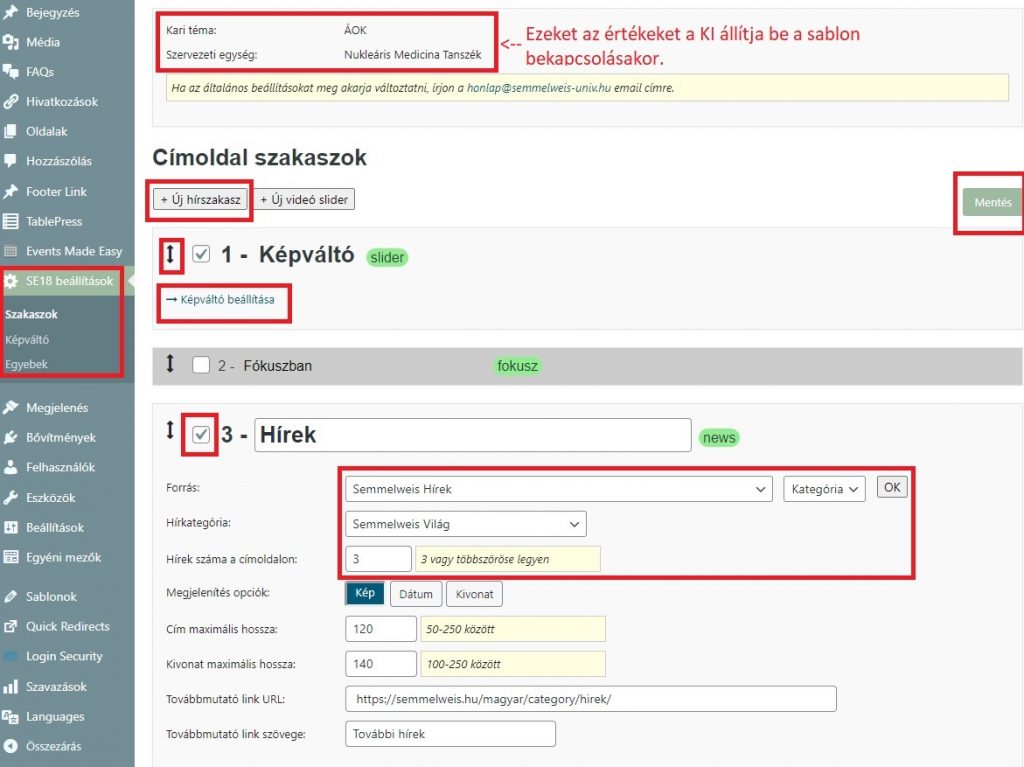
Az alábbi képen láthatóak kiemelve a legfontosabb beállítási helyek. Az aktuálisan még inaktív szakaszok szürkék, és a szakasz elején látható négyzetbe tett pipával lehet ezeket aktiválni (és a pipa kiszedésével inaktiválni): a bepipálás után pedig azonnal megjelennek a beállítási lehetőségek.
Azt, hogy a nyitólapon a szakaszok milyen sorrendben jelenjenek meg, az adott szakasz legelején látható fel-le mutató nyílra kattintva, az egér billentyűjét lenyomva tartva lehet változtatni, így kell a megfelelő helyre húzni a szakaszt.
Bármely beállítás csak mentés után válik láthatóvá a honlapunkon!
2. A képváltó beállítása
A képváltót (vagy más néven slidert) a Vezérlőpult > SE18 beállítások > Képváltó menüpontban állíthatjuk be (de a Szakaszok menüpontból közvetlenül is átvezet egy link: „→Képváltó beállítása”). Ezen a felületen lehet módosítani a már beállított képváltót is.
A képváltó beállításainál az alábbi opcióink vannak:
A képek közötti késleltetés ms-ban: javasolt 4000 (azaz 4 másodperc)
Animáció szüneteltetése (Ha a kép fölé húzza az egeret, leálljon-e az animáció.): igen/nem (yes/no)
Előző/következő navigáció (előző/következő nyíl a képek szélén): igen/nem (yes/no)
Mutassuk a képen levő feliratot? igen/nem (yes/no)
Mutassuk a kép alatti szöveget? igen/nem (yes/no)
Hivatkozások megnyitása új ablakban? igen/nem (yes/no)
Képek száma (minimum 1, maximum 5 lehet – válasszunk a lenyíló listából)
Figyelem, ha csökkenteni akarjuk a képek számát, akkor a rendszer mindig automatikusan az utolsó kép(hely)et fogja törölni, függetlenül attól, hogy mi a sorban melyik képet szeretnénk törölni, így előbb mindig rendezzük át a képeket a vonatkozó mezőben.
A beállítások tárolása (mentés) után válnak láthatóvá a szerkesztőfelületen az egyes képek beállításához szükséges mezők ill. a módosítások.
A képek megadása
A képváltóban a desktop (asztali gép) képaránya egészen keskeny fekvő arány: 1280 x 420 pixel. Ez azt jelenti, hogy ahhoz, hogy látványos illusztrációt kapjuk a képet előre meg kell vágni ilyen méretűre (hogy ne vághassa le a rendszer majd pl. valakinek a fejét…), majd a képet fel kell tölteni a médiatárba. Onnan kell a kép webcímét (URL) kimásolni és felhasználni*. A mobil képméret: 480 x 390 pixel, utóbbi feltöltése nem kötelező, de javasolt – különösen a grafikus ill, feliratot tartalmazó képek esetén, mert a rendszer a mobilméretben egyszerűen csak belenagyít (zoomol) az asztali géphez beállított képbe, így esetleg feliratok válnak olvashatatlanná.
- Normál képforrás URL* – ide jön a feltöltött keskeny 1280×420-as kép webcíme
- Mobilverzió képforrás URL* – ide jön mobil méretű 480×390-es kép webcíme, ha használunk mobilképet
- Cél URL (landoló oldal) – ide tegyük annak az oldalnak a webcímét, ahová a látogatót irányítani akarjuk, hagyjuk üresen, ha a kép csak illusztráció
- Képen levő felirat – ha beállítottuk ezt az opciót, akkor ide a képen olvasható szöveget írjuk
- Kép alatti szöveg (rövid) – ha kértük a megjelenítést, akkor ide pedig a képek alatt megjelenő váltóban megjelenő szöveget írjuk (ezt már kevésbé javasoljuk használni)
*A kép URL másolása
Egy kép webcímét úgy nyerhetjük ki, hogy a médiatárba előzetesen feltöltött képre kattintunk (vagy listanézetben a szerkesztés linkre klikkelünk). Ezután a kép mellett jobb oldalon megjelenő adatok közül kikeressük az URL, esetleg Fájl URL mezőben található https://semmelweis.hu/-val kezdődő és az adott kép kiterjesztésével végződő (pl. .jpg vagy .png) webcímet. Ezt kijelöljük az elejétől a legvégéig, másoljuk, majd a Képváltó beállítása felületen a megfelelő mezőbe beillesztjük.
3. Bejegyzések megjelenítése (Hírszakasz) – több is lehet
Amennyiben a honlapunkon rendszeresen teszünk közzé bejegyzéseket (híreket, pályázati felhívásokat, tájékoztatókat, stb. kategóriába csoportosítva), úgy a nyitólapon meg tudjuk jeleníteni azokat kiemelt képpel vagy kép nélkül.
Miután bepipáltuk, hogy a hírszakasz megjelenjen a nyitólapon választhatunk a már kész bejegyzés kategóriák közül. (De akár más egyetemi honlap híreit is behúzhatjuk a nyitólapunkra.)
Megadhatjuk, hogy a szakasznak mi legyen a címe (pl. Híreink vagy Pályázati felhívások, stb.), megadhatjuk, hogy hány hírt szeretnénk látni a nyitólapon, ezt a számot hármasával növelhetjük. Pipálással állíthatjuk be, hogy a bejegyzés kiemelt képe (ha van), a közzétetel dátuma megjelenjen-e vagy sem, illetve az összes bejegyzéshez vezető link szövegét is meghatározhatjuk (Pl. összes hír vagy összes felhívás, stb.).
A nyitólapon akár több bejegyzés szakaszt (hírszakasz) is elhelyezhetünk a különböző kategóriáinkkal. Ehhez a címoldal szakaszok beállításának tetején látható szürke „+új hírszakasz” gombra kell kattintani, majd a szakaszt a megfelelő helyre húzni.
Kiemelt (rögzített) hírek
A nyitólapra tudunk rögzíteni cikkeket úgy, hogy a bejegyzést szerkesztve a „Közzététel” doboz „Láthatóság” opciójánál bepipáljuk a „Legyen folyamatosan a felhasználói oldalon” dobozkát. Ettől a cikkünk „ragadóssá” válik és a nyitólapon a cikkek elején marad, függetlenül attól, hogy már nem a legfrissebb a sorban. Ilyenkor nem jelenik meg a cikk dátuma, hanem helyette a „Kiemelt” vagy angol verzió esetén a „Featured” szó jelenik meg. Ha pedig már majd nem akarjuk a cikket rögzíteni, akkor a fentiek szerint a pipát ki kell venni a dobozból és menteni szükséges.
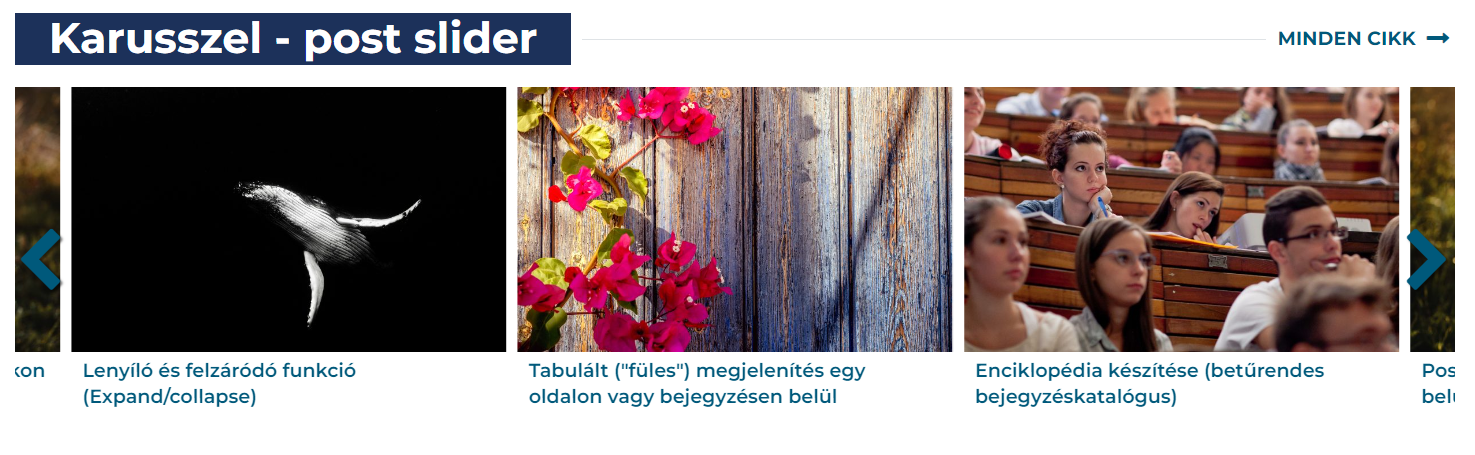
4. Képes karusszel kategóriából vagy címkéből (Post slider)
Lehetőségünk van a nyitólapra körben forgó képes karusszelt (lásd kép alább) létrehozni bejegyzésekből vagy oldalakból, ha azokat megelőzően egy kategóriába vagy egy címke alá besoroljuk. Fontos, hogy ilyenkor lehetőség szerint minden bejegyzésnek/oldalnak adjunk meg kiemelt képet.
A képes karusszel beállítása
Első lépésként létre kell hoznunk a bejegyzéseket vagy az oldalakat és mindnek ugyanazt a kategóriát vagy címkét kell megadnunk (lásd oldalak/bejegyzések létrehozása és szerkesztése).
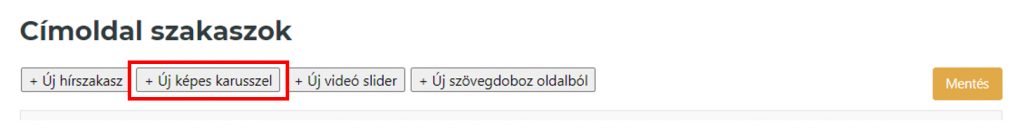
Ezután a „Címoldal szakaszok” oldalunk (Vezérlőpult > SE18 Beállítások > Szakaszok) tetején rá kell kattintanunk a + Új képes karusszel gombra.
Az új sáv bekerül az inaktív szakaszok közé, így ki kell keresnünk és bepipálással aktiválhatjuk. Ezután húzzuk fel a megjelenítési helyére. Adjuk meg a:
- Szakasz nyitólapon megjelenő címét (üresen is maradhat)
- Adjuk meg a kategória VAGY a címke (tag) ún. slug-ját a megfelelő mezőben*
- Válasszuk ki a lenyíló opciók közül, hogy címkét (tag) vagy kategóriát használtunk-e
- A „Show forward link” opció bepipálásával létrehozhatunk egy „Minden cikk” vagy hasonló szövegű továbbvezető hivatkozást
- A „Link label” mezőben adhatjuk meg, hogy mi legyen a link megjelenő szövege pl. Minden cikk vagy Összes bejegyzés
*Kategória vagy címke slug másolása
A Vezérlőpult > Bejegyzés > Kategóriák illetve a Vezérlőpult > Bejegyzés > Címkék oldalakon kilistázódik a honlapunkon használt összes kategória/címke. Bármelyik nevére kattintva szerkesztjük azt, és onnan kimásolhatjuk a Keresőbarát név mezőben található kifejezést. Ez a slug.
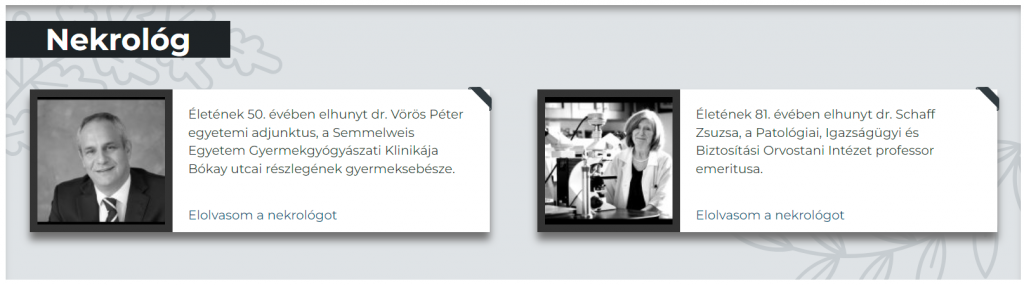
5. Nekrológ szakasz
Ha a nyitólapon szeretnénk megjeleníteni egy speciális gyászhír sávot, akkor a Nekrológ szakaszt pipáljuk be. A szakaszba egy vagy több cikk is kerülhet.
Magát a gyászhírt (a nekrológ szövegével) egy új bejegyzésként kell közzétenni és megadni neki a „Gyászjelentés” kategóriát – ha még nincs ilyen kategóriánk, akkor újként fel kell venni pontosan ezzel a névvel (a rendszer ez alapján azonosítja be a kategóriát).
A Nekrológ sáv addig lesz látható a nyitólapon, amíg a bejegyzés a Gyászjelentés kategóriában van. Ha a cikket kivesszük a kategóriából, akkor az üresen maradt Nekrológ szakasz is eltűnik a nyitólapról. Fontos, hogy amikor a cikket kivesszük a Gyászjelentés kategóriából, akkor tegyük át a szokásos bejegyzéskategóriába (pl. Híreink), hiszen bejegyzés nem lehet a honlapon kategória nélkül.
A Nekrológ szakaszban a nyitólapon a bejegyzés kiemelt képe, illetve a kivonat mezőbe írt szöveg fog megjelenni.
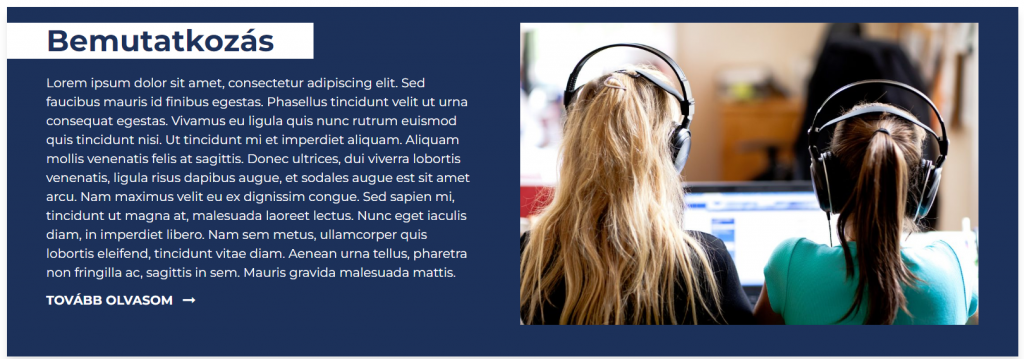
6. Szövegdoboz oldalból (pl. Bemutatkozás) – Több is lehet
Lehetőségünk van a nyitólapra egy színes dobozba kivezetni valamelyik oldalunkat (pl. bemutatkozás, igazgatói köszöntő, stb.) úgy, hogy a doboznak címet adhatunk, abban ízelítő szöveg és egy kiválasztott kép, valamint a kiválasztott oldalra átvezető link jelenik meg.
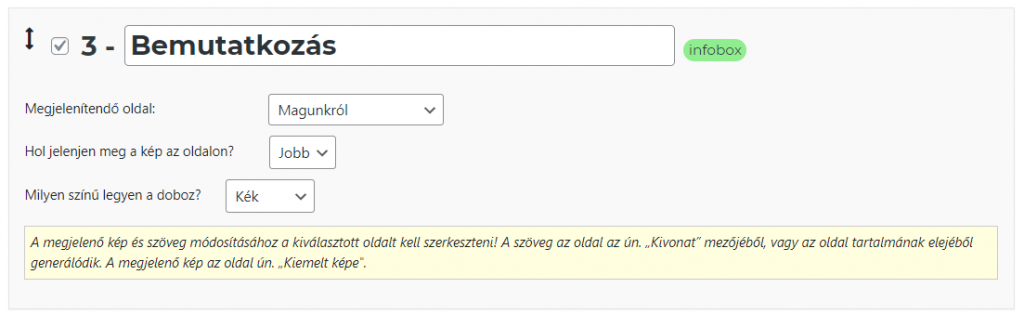
Figyelem: az SE18 beállítások felületen csak a szakasz címét tudjuk megadni és a saját oldalaink közül a céloldalt tudjuk kiválasztani.
A dobozban megjelenő képet és szöveget már nem itt tudjuk módosítani, hanem ehhez a kiválasztott oldalt kell szerkesztenünk. A dobozban megjelenő kép a beállított az oldal ún. kiemelt képe lesz (mindig fekvő képet válasszunk, ez a nyitólapon 580×375-ös képarányban/vágásban fog megjelenni). Ha nem adunk meg képet, akkor a doboz teljes szélességében szöveg lesz olvasható.
A kép mellett megjelenő szöveg pedig az adott oldal kivonat mezőjébe írt tartalom lesz, vagy ha nem adtunk meg kivonat szöveget, akkor az oldal teljes tartalmának első néhány sora fog látszani.
Színek és képelhelyezés
- Alapértelmezett állapot: a doboz háttérszíne az egyetemi kék és a kép jobb oldalon látható.
- „Kari szín”: lehetőségünk van a doboz háttérszínét a menüsorunkkal azonos színűre állítani – ez az egység karának színétől függ, illetve a központi egységeknek is van egy meghatározott színe.
- Arany: az arculati kézikönyvben meghatározott sötétarany színt is választhatjuk a doboz háttérszínének.
- Kép elrendezése: lehet jobb vagy bal oldalt is.
Több szövegdoboz
A nyitólapra akár több szövegdobozt is kitehetünk, ezek színe és képelhelyezése eltérhet egymástól.
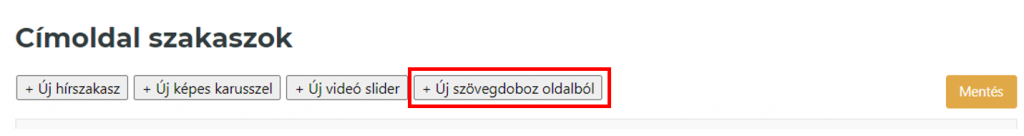
A Vezérlőpult > SE18 Beállítások > Szakaszok oldal tetején, a képen is látható + Új szövegdoboz oldalból gombra kattintással több szöveges dobozt is elhelyezhetünk a nyitólapunkon. Az újonnan létrejött szakasz kikapcsolt állapotban bekerül a többi kikapcsolt szakasz közé. Onnan kell kikeresnünk, bekapcsolnunk (pipa) és felhúzni a megfelelő helyre, majd a fent részletezett beállítási lehetőségek szerint kiválasztani hozzá a céloldalt, a színt, az elhelyezést és meg kell adni a doboz címét.
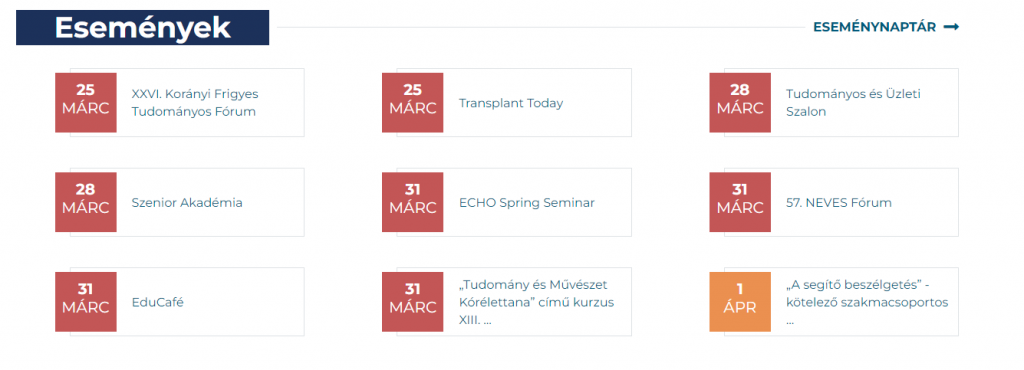
7. Események Szakasz
Ezt a szakaszt csak akkor tudjuk használni, ha az Events Made Easy (EME) eseménynaptár bővítményt bekapcsoltuk és abban aktuális eseményeket teszünk közzé rendszeresen.
 Megjeleníthetjük más honlapok eseménynaptárainak tartalmát is, akár kategóriára szűrve is. Ehhez is be kell kapcsolni az EME bővítményt, azonban ilyenkor elég a Vezérlőpult > SE18 Beállítások > Egyebek menüpontban értelemszerűen megadni, hogy melyik honlap melyik esemény kategóriájából vegye a nyitólap az információkat.
Megjeleníthetjük más honlapok eseménynaptárainak tartalmát is, akár kategóriára szűrve is. Ehhez is be kell kapcsolni az EME bővítményt, azonban ilyenkor elég a Vezérlőpult > SE18 Beállítások > Egyebek menüpontban értelemszerűen megadni, hogy melyik honlap melyik esemény kategóriájából vegye a nyitólap az információkat.
8. Alárendelt Egységek Szakasz – Telefonkönyvből
„Klinikák, intézetek, tanszékek” alapbeállítású szakasz elsősorban a Karok/főigazgatóságok honlapjaihoz készült (a lényege, hogy olyan egységek tudják használni, amelyek alá az online telefonkönyvben további szervezeti egységek vannak sorolva az SZMSZ-nek megfelelően).
Ezt a szakaszt csak azok az egységek tudják használni, amelyek alá az egyetemi online Telefonkönyv felületén van besorolva önálló szervezeti egység. Ilyenkor a nyitólapon dobozokba rendezve megjelennek az alegységek. A szakasz címét át tudjuk írni (pl. Szervezeti egységeink, stb.) A kinézet a karok honlapjain megtekinthető használatban pl. ÁOK, FOK, GYTK stb.
9. Információs linkek Szakasz
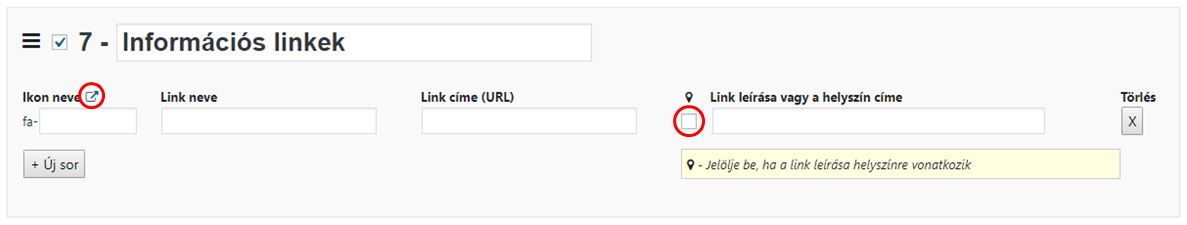
Miután ezt a szakaszt bepipáltuk, hogy látható legyen, a szakasz címét módosíthatjuk (pl. Képzéseink, kollégiumaink, projektjeink, stb. bármire). A lényeg, hogy ide ikonnal vagy ikon nélkül linkek, esetleg szövegek vagy címek tehetők. A link konkrét hozzáadásához a szürke „+új sor” gombra kell kattintanunk. Ekkor az oldalunk újratöltődik, így le kell görgetni a link felvételéhez (ezt majd igyekszünk javítani).
Ha akarunk, ikont is társíthatunk a linkhez (a dobozban megjelnik majd). Ehhez az „Ikon neve” szöveg melletti pici nyíllal ellátott négyzetre kell kattintani. Az oldal új fülben nyílik meg és rengeteg kis ikon között böngészhetünk. Amelyiket kiválasztjuk annak a pontos nevét kell a szerkesztőfelületünk vonatkozó mezőjébe beírni (a fa- előtag után).
Ezután írjuk be, hogy mi legyen az linkként megjelenő szöveg, majd tegyük az URL mezőbe a pontos webcímet (https://….).
Ha szeretnénk, akkor további szöveget (leírást) is megjeleníthetünk, vagy ha pl. telephelyet szeretnénk felvenni, akkor címet is írhatunk ide, utóbbi esetben kattintsuk be azt, hogy megjelenjen a helyet jelölő ikon is.
Egész sort az X gombbal tudunk törölni. A változtatás a honlapon a beállítások mentése után fog látszani.
10. Hasznos linkek – Kapcsolatok szakasz
A sáv két blokkból áll, amelyek csak együtt kapcsolhatók be. Bal oldalon a „hasznos linkek” doboz látható, amelynek természetesen adhatunk más címet és az „új sor” gomb segítségével adhatunk hivatkozásokat.
Az Elérhetőség blokkban megadhatjuk a honlapunknak azt a már elkészült oldalát, ahol a részletes elérhetőségek olvashatók (esetleg a munkatársak listáját) illetve szervezeti egységek itt választhatják ki, hogy az egyetem online telefonkönyvi adatai közül mi jelenjen meg a weboldal nyitólapján is. Ezek az adatok csak a telefonkönyvben módosíthatók.
Azon egységek, akik közösségi média felületeket is működtetnek (kérjük, hogy olvassák el a tájékoztatónkat a közösségi felületekről), megadhatják a közösségi média elérhetőségeiket pl. Facebook, Linkedin, Twitter, Instagram, a rendszer az ikonokat automatikusan társítja majd a linkekhez.
11. Videók szakasz – 3 db videó megjelenítése
A nyitólapon három YouTube videót tudunk megjeleníteni közvetlenül lejátszható módon fehér háttér előtt.
A szakasz bekapcsolása után a videókat egyenként tudjuk felvenni úgy, hogy megadjuk a videó webcímét (a film megtekintésekor a YouTube-ról kimásoljuk az URL-t és beillesztjük), valamint a videón megjelenő feliratot, címet (ha akarunk ilyet). Maximum három videót lehet itt megjeleníteni, ebből az első film nagyobb méretű előképpel fog megjelenni, a másik kettő pedig egymás alatt kicsit kisebb méretű lesz.
YouTube csatorna címe mezőbe a csatorna webcímét (URL) kell bemásolni, a nyitólapunkon ez majd a „További videók” link céloldala lesz.
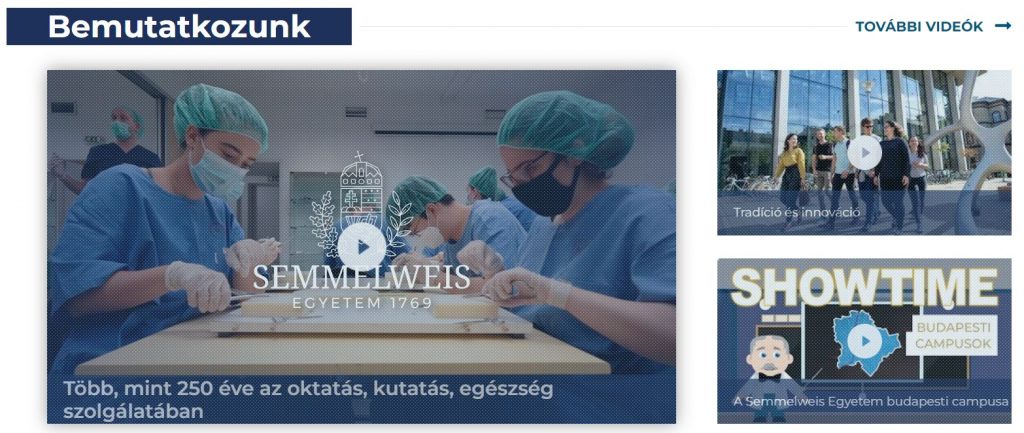
12. Bemutatkozó videó szakasz – Egyetlen film megjelenítése
A szakasz bekapcsolásával egyetlen YouTube videót és egy rövid szöveget tehetünk ki a nyitólapunkra egy sötétkék hátterű sávba. A szakasz címe, a tovább mutató link és annak szövege is tetszés szerint módosítható.
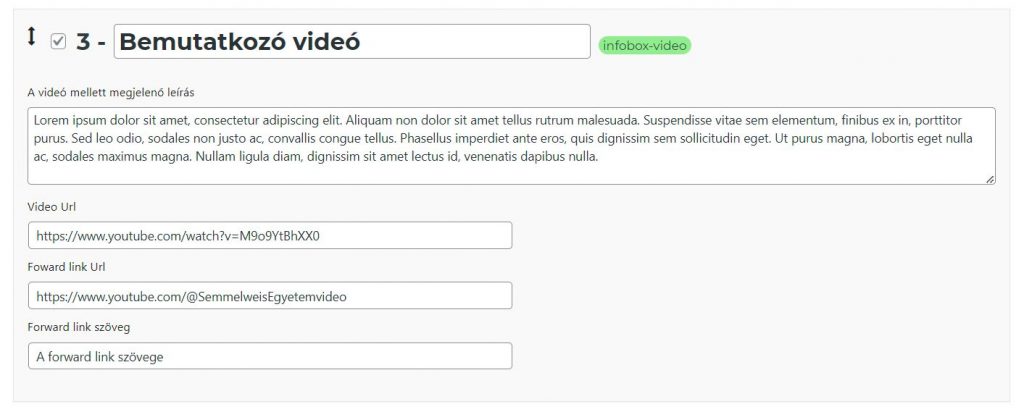
A szerkesztő felületen az alábbi paraméterek beállítására van lehetőségünk (lásd kép): 
Beállítások:
- A szakasz címe – ami a sáv bal felső sarkában lesz olvasható
- A videó mellett megjelenő leírás szövege, melyet egyszerű HTML kódokkal formázhatunk. Az esztétikus megjelenés érdekében mentés után javasolt ellenőrizni a nyitólapot, hogy miként mutat a szöveg a videó mellett, szükség esetén érdemes lehet bővíteni, szűkíteni, esetleg tagolni azt.
- Videó Url – azaz a videó YouTube-on elérhető webcímét kell ide bemásolni
- Forward link Url – ha szeretnénk a szöveg végére egy továbbmutató linket megjeleníteni, akkor itt adható meg a céloldal webcíme (pl. YouTube csatorna vagy egy lejátszási lista címe). Ha üresen hagyjuk, nem jelenik meg a szöveg sem.
- A Forward link szövege – Alapértelmezetten, ha adtunk meg Forward link Url-t, akkor a „További videók” szöveg fog megjelenni a nyitólapon, de ez felülírható ebben a mezőben. Ha a Forward link URL üres, akkor a megadott szöveg sem jelenik meg.
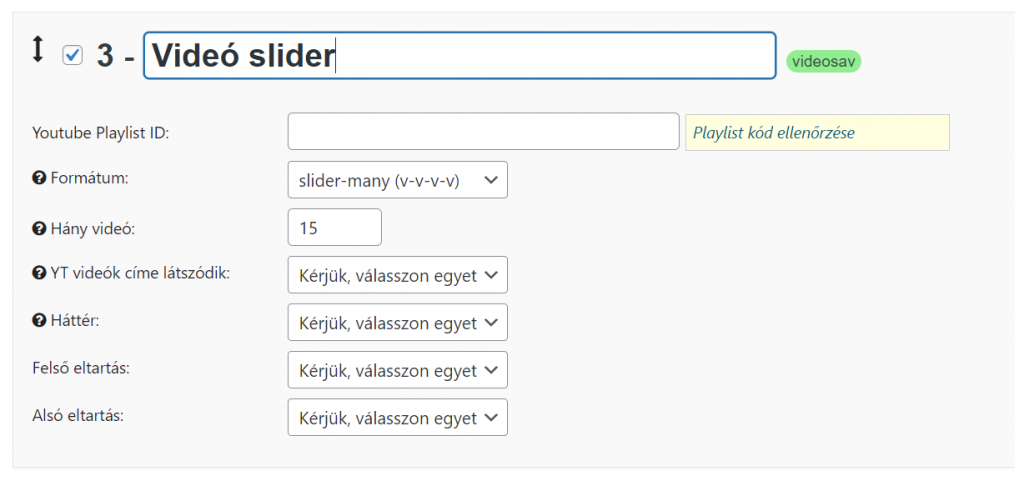
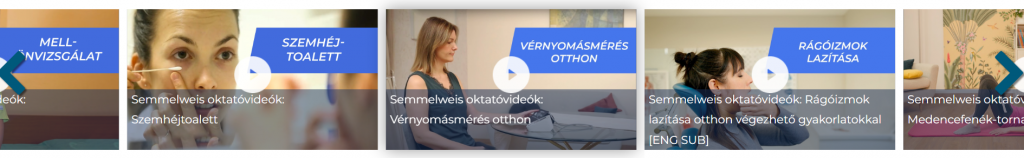
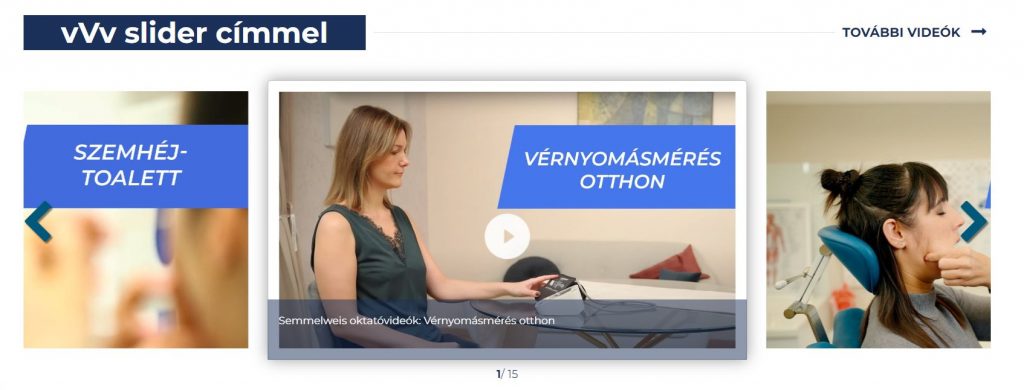
13. Videó slider (karusszel) Youtube playlist-ből
Youtube playlist-ből (lejátszási listából) készíthetünk körbe forgó videó karusszelt. Előnye, hogy ahogy frissül a lejátszási lista, úgy automatikusan a honlapunkon is frissülni fog a videós karusszelünk is. Ebből a szakaszból többet is kitehetünk a nyitólapunkra, ha több videó lejátszási listánk is van.
A szakasz fehér vagy sötétkék hátérrel jeleníthető meg és 2 féle megjelenítési opció választható, a cím pedig igény szerint megjelníthető, vagy elrejthető.
Először pipálással aktiválnunk kell a „Videó slider” szakaszt (vagy ha már van ilyen bekapcsolva akkor a legelső szakaszunk tetején a „+ új videó slider” gombra kell kattintanunk).
Beállítási lehetőségek:
- A szakasz címének megadása: itt írhatjuk át a szakasz címét, ami a nyitólapon is a videók felett megjelenik. Ha üresen hagyjuk, akkor a nyitólapon sem jelenik meg cím.
- YouTube Playlist ID: a videók megjelenítéséhez meg kell adnunk a YouTube playlist azonosítóját, ami a lejátszási lista webcímében megtalálható hosszú karakterkód, ami PL-el kezdődik és az első & jelig tart (lásd alábbi minta).
https://www.youtube.com/watch?v=Hxja9y8E7tY&list=PLCehZAqE0dwkLV8WItG41RdiE7mDDNFzT&ab_channel=SemmelweisEgyetem
- Formátum: 2 megjelenítési opció közül választhatunk:
1. A “slider many (v-v-v-v)” esetén a kezdő képen több kisebb méretű videó látszik.
2. A “slider (v-V-v)” esetén a kezdő képen kevesebb, de nagyobb méretű videó látszik.
- Videók száma: itt tudjuk megadni, hogy a kiválasztott Youtube playlistben található videók közül, hány darab (maximum 15) jelenjen meg a szakaszban. Érdemes legalább 5-öt megadni ahhoz, hogy érdemes legyen karusszelt használni (különösen a slider-many esetén)
- YT videók címe látszódik: Lehetőségünk van beállítani, hogy látszódjon az egyes videók YouTube-on megadott címe.
- Háttér: A szakasz fehér vagy sötétkék hátérrel jeleníthető meg és 2 féle megjelenítési opció választható.
- Felső eltartás: módosíthatjuk a szakasz felső részén kialakított sortávolságot. Ennek akkor lehet jelentősége, ha pl. azonos kék vagy azonos fehér sávok követik egymást, és ezért közelíteni, vagy távolítani szeretnénk a szakaszokat egymástól. Hasonlóan az alsó eltartás is módosítható.
A szakaszt a szerkesztőfelületen húzzuk oda, ahol a nyitólapon meg akarjuk majd a videókat jeleníteni.
14. Oldalak kártyás elrendezésben – Kategória vagy címke alapján
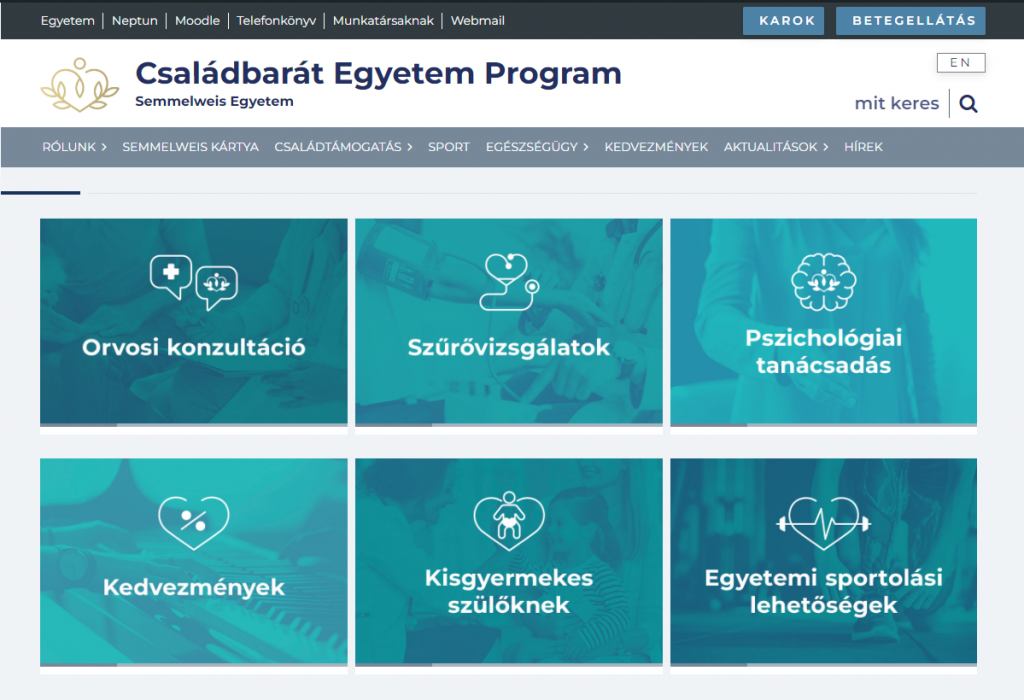
Lehetőségünk van oldalakat is automatikusan kivezetni a nyitólapunkra kategória vagy címke alapján. A beállítások nagyon hasonlóak a bejegyzéseknél (hírszakasz) látottakhoz, azonban itt akár a címet is elrejthetjük – ekkor azonban kötelező a kép megjelenítése. Ebben az esetben grafikusan szükséges a képre ráírni, hogy milyen témájú oldalra landolnak majd a látogatók, ha az adott kártyára kattintanak.
Minta a Családbarát honlapról (az egységes képeket a Családbarát Központ külön elkészíttette a honlapra)
Fontos, hogy az oldalakat először el kell készíteni, és egy közös kategóriába vagy címke alá kell rendezni mindet. Ha képes elrendezést akarunk, akkor állítsunk be kiemelt képeket.
Ezután az SE18 Beállítások felületen aktiváljuk az Oldalak szakaszt.
Beállítási lehetőségek
- A szakasz megjelenő címének megadása (üresen is hagyható)
- melyik honlapról jöjjenek az oldalak (alapértelmezetten a sajátunkról)
- Kategóriát vagy Címkét használunk-e
- Adjuk meg, hogy pontosan melyik kategóriát/címkét akarjuk kivezetni a nyitólapra
- Válasszuk ki, hogy hány oldal jelenjen meg a nyitólapon – hármasával tudjuk növelni a számot
- Kattintással választhatjuk ki, hogy mi minden jelenjen meg nyitólapon (kép, cím, dátum, kivonat, stb.) – VAGY a címnek VAGY a képnek látszódni kell.
- Ha akarunk továbbvivő linket, akkor itt megadhatjuk a landing page webcímét (URL) és szövegét is.
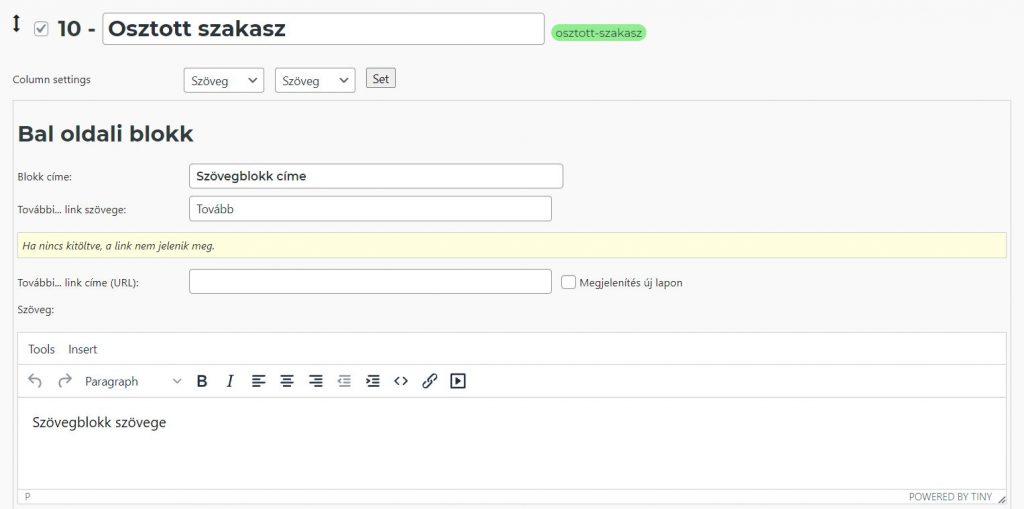
15. Osztott szakasz
Az osztott szakasz segítségével a nyitólapra két 50% széles boxot tudunk elhelyezni. Ezekbe vagy szövegdobozt, vagy az egyetemi Karrier dobozt, esetleg az egyetemi Instagram képfolyamot jeleníthetünk meg. A szakasz választása esetén a sáv bal és jobb oldalába is egy-egy elemet kell bejelölni és a Beállít gombra kattintva a választásunkat el kell menteni. Jelenleg az alábbi opciókból választhatunk:
- Szöveg (ide lehet szabadon szöveget tenni, pl. ügyfélfogadás);
- Karrier (ez az EGFI honlapján megjelenő felhívások dobozos megjelenítése, lásd központi nyitólap);
- Instagram (az egyetemi Instagram oldal behúzása);
A Szöveg opció beállítási lehetőségei:
Megadhatjuk a doboz címét (pl. Ügyfélfogadás)
Adhatunk egy továbbvezető link címet és URL-t (webcímet, hogy hová vezessen a hivatkozás).
És a „Szöveg” mezőbe tehetjük a html-el formázott szöveget.
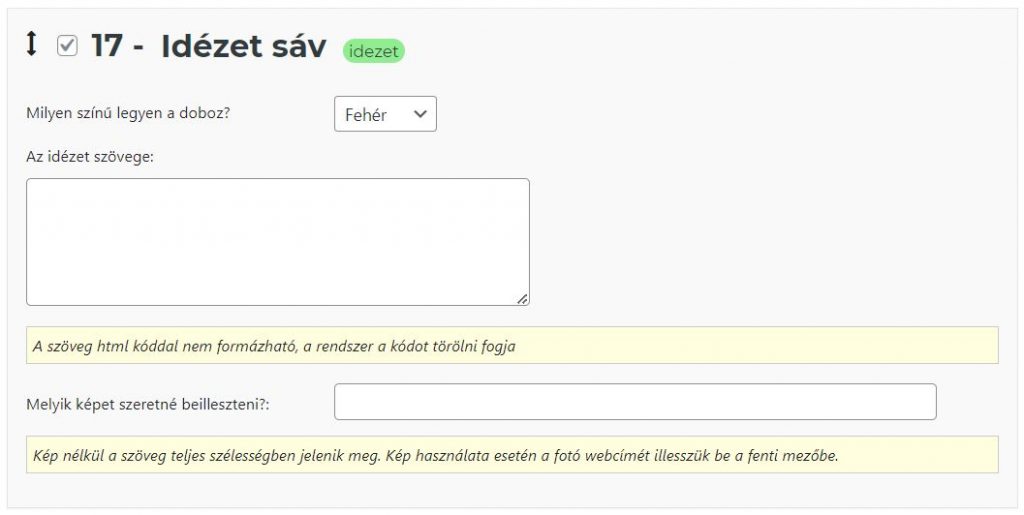
16. Idézet
Az „Idézet” szakasz bekapcsolásával egy kiemelt szöveget tudunk képpel vagy kép nélkül, változtatható háttérszínnel megjeleníteni a weboldalunk nyitólapján.
Beállítási lehetsőégek:
- A szöveg dobozának háttérszíne négy féle lehet: fehér, egyetemi kék, a honlap kari színe, arany. A kiválasztott szín az idézet szövegének színét is automatikusan módosítják.
- Az idézet szövege: ide írjuk be a megjeleníteni kívánt szöveget (magát az idézetet, de nincs szükség a szöveg elején idézőjelet tenni. A szöveg itt nem formázható (html segítségével sem!), egységes lesz a megjelenítés
- Kép beállítása: Töltsük fel a médiatárba a felhasználni kívánt képet, majd onnan másoljuk be annak webcímét (URL) és illeszük be a „Melyik képet szeretné beilleszteni?” mezőbe. A kép a nyitólapon szöveg mellett, jobb oldalon fog a szakaszban megjelenni.