A WP Modal Popup with Cookie Integration bővítmény segítségével létrehozhatunk 1 db tetszőleges tartalmú felugró ablakot a honlapunkon.
A bővítményt a Vezérlőpult > Bővítmények menüpontban tudjuk bekapcsolni, ha kikeressük a WP Modal Popup with Cookie Integration plugint (a keresőmezőben a popup szóra is ki fog jönni).
A plugin használata / opciók:
A plugin bekapcsolás után az admin felület bal oldali menüsávjában lesz elérhető WP PopUp néven.
Általános beállítások (general settings)
- Enable plugin: a popup megjelenés ki/bekapcsolása
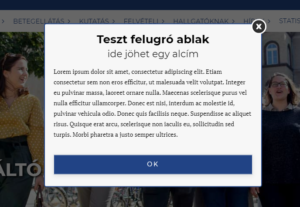
- Main Heading: a popup főcíme
- Sub Heading: a popup alcíme
- Popup Content: a popup szöveges/képes tartalma.
- Popup Design: „Simple” opciót kell kiválasztani
- Popup Delay: hány másodperccel később jelenjen meg a popup az oldal betöltése után. Alapértelmezett és javasolt 0.
- Popup Disappear: hány másodperc múlva tűnjön el automatikusan a popup. Alapértelmezett és javasolt 0.
- Popup Expiry Time: hány napig ne lássa a felhasználó a poput, ha már látta egyszer. Alapértelmezett 0 (minden oldalbetöltéskor) – javasolt nagyobb mint 0 – információ függő.
- Hide Close Button: jobb felső bezárás gomb eljretése. Bekapcsolása (tehát a gomb elrejtése) csak akkor javasolt, ha rakunk kézi bezárógombot (lsd. lejjebb) vagy van beállítva Popup Disappear
- Close on Esc: a popup bezárható az ESC billentyűvel. Alapértelmezett és javasolt állapot: bekapcsolva hagyni
Megjelenés (apparence settings)
- Popup Height and Width: a popup maximális szélessége és magassága. Tartalomfüggő. Javasolt: 540×540 – ha ettől szélesebb kell, akkor tetszőlegesen lehet állítani (akár százalékban is). Ha magasabb szintén, viszont a kisméretű mobilokon (pl.: iPhone 5) való normál megjelenítéshez, a magasság nem lehet nagyobb mint 540px. A plugin ekkor overflow-s sávot kap, és kényelmesen görgethető lesz.
- Popup Background Color: a popup háttere, lehetőleg fehér (#ffffff) legyen
- Popup Fonts Color: a popup betűszíne, lehetőleg fekete (#000000) legyen, de mindenképp olvasható legyen a választott háttérszínen
- Popup Border Width: a popup kerete, 0 ha nincs keret
- Popup Border Radius: ha van keret, akkor a rádiusza. Javasolt max.: 5
- Popup Border Color: ha van keret, akkor a színe. Javasolt: #1f4287 (SE kék)
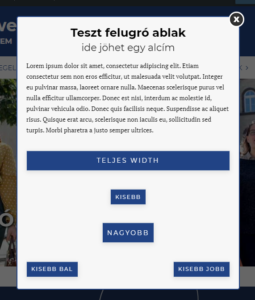
Saját bezárás gomb (opcionális):
Lehetőség van saját bezárás gomb hozzáadására.
A Popup Content részbe kell megadni a saját link gombunk az alábbiak szerint:
Fontos, hogy a Popup Content szerkesztődoboz HTML nézetben legyen a gomb beillesztéskor.
<a class="btn btn-block btn-primary text-white wp-popup-plugin-close" style="cursor: pointer;">Teljes width</a> <a class="btn btn-sm btn-primary text-white wp-popup-plugin-close" style="cursor: pointer;">Kisebb</a> <a class="btn btn btn-primary text-white wp-popup-plugin-close" style="cursor: pointer;">Nagyobb</a> <a class="btn btn-sm float-left btn-primary text-white wp-popup-plugin-close" style="cursor: pointer;">Kisebb bal</a> <a class="btn btn-sm float-right btn-primary text-white wp-popup-plugin-close" style="cursor: pointer;">Kisebb jobb</a>
Az Teljes widthKisebbNagyobb stb. helyére írhatjuk a saját gomb szövegünk.