Tartalomjegyzék:
- Általános hivatkozások készítése
- Gombok készítése
- Letöltés link (amikor mindenképp letöltetünk egy fájlt)
- „Könyvjelző” vagyis horgony hivatkozások készítése (pl. oldalon belüli linkekhez vagy tartalomjegyzékhez)
Általános hivatkozások készítése
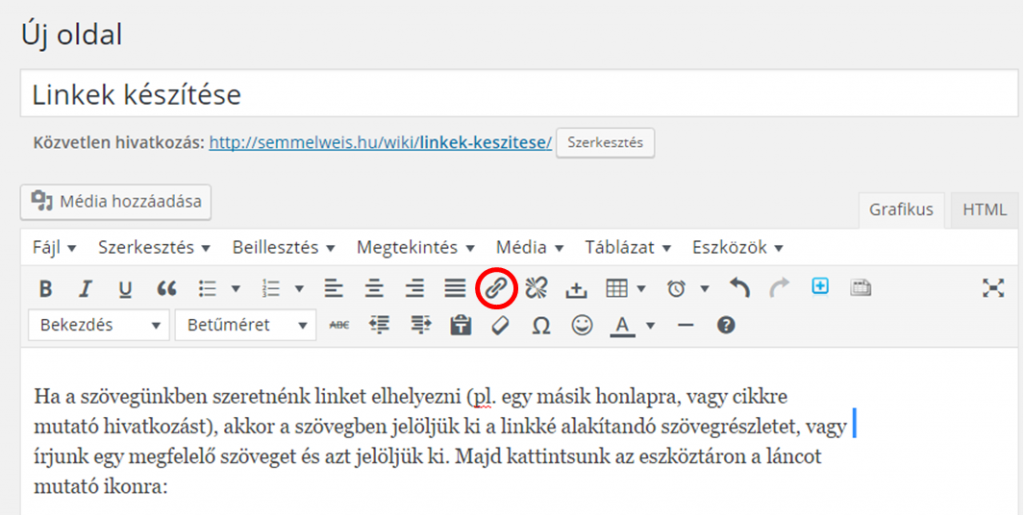
Ha a szövegünkben szeretnénk linket elhelyezni pl. egy másik honlapra, cikkre, vagy egy fájl webcímére mutató hivatkozást, akkor a szövegben jelöljük ki a linkké alakítandó szövegrészletet, vagy írjunk egy megfelelő szöveget és azt jelöljük ki, majd kattintsunk az eszköztáron a láncszemet mutató ikonra:
A felugró ablakba közvetlenül beilleszthetjük a céltartalom webcímét (URL a http:// előtaggal együtt) majd kattintsunk a kék színű enter jelű; gombra (vagy nyomjuk meg a billentyűzeten az enter gombot). Ekkor a szöveg linkké alakul. Ezt akkor is meg kell tennünk, ha egy hivatkozás címét látható módon beillesztjük a szövegbe, mert a Worddel ellentétben nem alakul automatikusan linkké (sem a webcím, sem az e-mail cím). Ilyenkor azonban elég a webcímet/e-mail címet kijelölni és így kattintani a láncszem ikonra. A rendszer így már automatikus beilleszti a webcímet/mailto: linket az e-mail címhez és nekünk csak az enterre kell kattintani, vagy lenyomni.
A hivatkozás is szerkeszthető, ha a felugró ablakban a fogaskerék gombra kattintunk:
Ekkor további opciók közül választhatunk:
“Hivatkozás szövege” az a szövegrész lesz, amit kijelöltünk. A cím alatti kis jelölő négyzetet bekattintva a linkünk majd egy új böngésző fülön fog megnyílni. Ezt mindig célszerű bejelölni, ha a látogatót külsős honlapra navigáljuk a mi weboldalunkról, vagy ha egy fájlra ugratjuk, így ha az olvasó bezárja is a másik weboldalt (fájlt), akkor is visszajut a mi honlapunkra.
Választhatunk a saját, már elkészített tartalmaink közül is, ehhez a “vagy hivatkozás létező tartalomhoz” szöveg alatt a keresésre kell kattintanunk, majd kiválasztani a megfelelőt oldalt/bejegyzést, és egy kattintással az adott tartalmat a linkhez hozzáadni. Végül kattintsunk a “Hivatkozás hozzáadása” gombra.
Saját fájlunkat úgy tudunk belinkelni, ha előbb a Médiatárba azt betöltöttük, majd onnan a fájl URL-jét kimásoljuk és a hivatkozás URL-jeként beillesztjük. Figyelem! Előnyben kell részesíteni a honlapokon a közvetlenül (letöltés nélkül, a böngésző által is megjeleníthető) olvasható és kereshető tartalmakat. Azaz a szöveget, amit fájlban tennénk ki egyszerűen másoljuk ki és egy új oldalba vagy bejegyzésbe illesszük be, formázzuk meg, esetleg illusztráljuk. (Gondoljunk arra, hogy egyre több látogató okostelefonról keresi fel a honlapunkat, akik számára a fájlok letöltése nehézséget jelenthet.)
Gombok készítése
Az új sablonban többféle kattintható gombot is létrehozhatunk. Egy gomb szövege normál esetben rövid, tömör pl. „letöltés”, „regisztrálok”, „tovább”, stb. A gombon majd kapitális betűkkel jelenik meg a beírt szó.
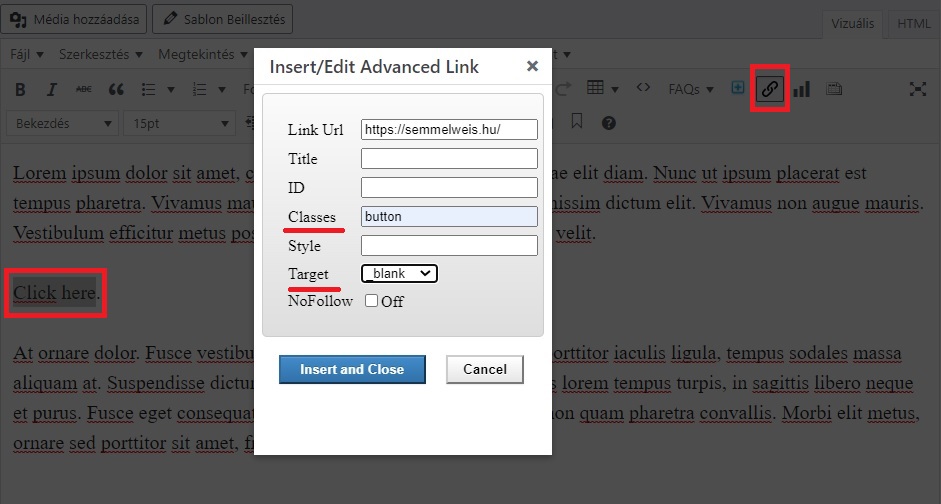
Először jelöljük ki a gombbá alakítandó szót, majd kattintsunk az Insert / Edit Advanced Link ikonra (lásd kép)!
A felugró ablakban a „Link URL” mezőbe illeszük be azt webcímet, ahova érkezik a látogató a gomb megnyomása után. Ahhoz, hogy a link gomb formátumban jelenjen meg a „Classes” mezőbe (lásd kép) be kell írnunk a gombstílus megnevezését, (az alább található táblázatban megtekinthetőek a gombok színei és a beírandó szavak). Amennyiben a beillesztett webcím elnavigál a honlapunkról, érdemes még a „Target” mezőnél a lenyíló opciók közül a „_blank”-et kiválasztani, így a gombra kattintás után a látogató egy új fülben fogja majd a landoló felületet olvasni. Végül kattintsunk az „Insert and Close” (beilleszt és bezár) gombra.
Gombstílusok:
| Class neve: | Megjelenő gomb |
| button | Sötétkék gomb |
| btn | Átlátszó gomb |
| btn btn-secondary | Másodlagos kék gomb |
| btn btn-dark | fekete gomb |
| btn btn-light | Fehér gomb |
| btn btn-outline-primary | Átlátszó keretes gomb |
| btn btn-danger | Veszély gomb |
| btn btn-success | Siker |
| btn btn-warning | Figyelmeztetés |
Letöltés link (amikor mindenképp letöltetünk egy fájlt)
PDF kényszerített letöltése
Ha egy PDF fájlt – amit a böngésző maga is meg tud nyitni – szeretnénk, ha megnyitás helyett mindenképp letöltsön a felhasználó, akkor a hivatkozásba egy utasítást kell elhelyeznünk. Készítsük el a szokott módon a fájlra mutató hivatkozást, majd váltsunk HTML nézetbe és Ctrl+F segítségével keressük meg a hivatkozásunk szövegét (azaz amire linkeltünk pl. „a pdf letöltése”). Ha megtaláltuk, akkor a kódba az alábbi módon kell egy download utasítást tennünk:
<a href="https://fajl-webcime.pdf" download="">letöltés</a>
Kép kényszerített letöltése
Ha képet szeretnénk mindenképp letöltetni az olvasóval, akkor előbb ki kell iktatnunk az egyetemi honlapon használt képnézegetőt is, és így a PDF-nél használt download utasításon kívül még egy shortcode-ot (rövidkódot) is használnunk kell:
[slb_exclude]<a href="https://kep-webcime.png">letöltés</a>[/slb_exclude]
„Könyvjelző” vagy horgony hivatkozások készítése (pl. tartalomjegyzékhez):
Készíthetünk egy-egy oldalon belüli tartalomhoz (szakaszhoz) ugró hivatkozásokat. Ehhez az ún. horgonyokkal megjelöljük azt a pontot, ahová vezetni szeretnénk az olvasót, majd a megfelelő helyre linket/gombot teszünk, ami az oldalon belül a horgonnyal megjelölt pontra ugratja az olvasót.
Mire jó ez?
Hosszú tartalom esetén tartalomjegyzéket tehetünk az oldal tetejére, amely egyben az adott „fejezet” kezdetére ugró link is, mint ahogy ennek az oldalnak a tetején is van. De ez nemcsak tartalomjegyzékre alkalmas, hanem bármilyen, az adott oldalon belüli tartalomhoz „guruló” vagy „ugró” hivatkozást, akár gombot is készíthetünk.Pl. fel az oldal tetejére, stb.
Első lépések:
Először készítsük el az oldalunk tartalmát, formázzuk meg és lehetőleg tagoljuk szakaszokra. Érdemes a szakaszokat címsorokkal ellátunk, így könnyebb beazonosítani azokat a sorokat, ahová majd odavezetjük (ugratjuk) az oldalon belül az olvasót.
A horgony elhelyezése:
Minden egyes szakaszhoz, amelyhez az olvasót ugratni szeretnénk (pl. a tartalomjegyzék elemeinek címsora), egy horgonyt kell elhelyezni, aminek adunk egy egyedi nevet (nem lehet az oldalon két egyforma nevű horgony, hiszen a böngésző nem tudná, hogy melyikre is ugorjon).
- Ehhez első lépésként álljunk a kurzorral szerkesztőfelületen az adott szakasz legelejére (pl. a szakasz címsorának az elejére) és mivel a böngésző a képernyő legtetején fogja mutatni a címsorunkat, érdemes a horgonyt valójában inkább a szakaszunk címét vagy kezdetét megelőző bekezdés végére tenni – tehát kattintsunk oda. Ha ez valamiért nem lehetséges, mert az előző bekezdésben olyan tartalom van, amihez nem lehet horgonyt illeszteni, akkor persze jó a címsorunk legeleje is.
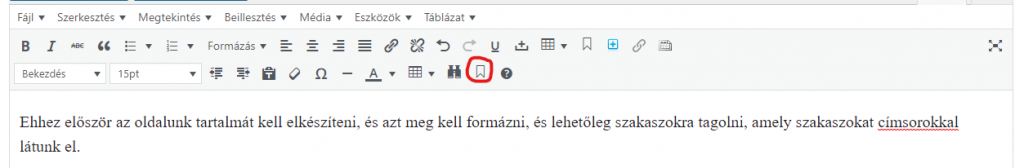
- A horgonyt vizuális nézetben úgy szúrjuk be, hogy rákattintunk a horgony ikonra (lásd kép):
- A felugró ablakban kell megadnunk az elem nagyon rövid, de releváns megnevezését – később ebből készítjük majd a belső linkünket. Ezek a nevek nem tartalmazhatnak ékezetet, vagy szóközt és nem lehet két szakasznak azonos a neve. Ezután kattintsunk az OK gombra.
- Ha esetleg inkább HTML módban szeretünk dolgozni, akkor horgonynak szánt helyre HTML nézetben az alábbi kódot kell beillesztenünk:
-
<a name="megnevezes-1"></a>
- A name= után a két idézőjel közé a tartalomjegyzék elem nagyon rövid, de releváns megnevezését írjuk. Ezek a nevek nem tartalmazhatnak ékezetet, vagy szóközt!
-
- Ha esetleg inkább HTML módban szeretünk dolgozni, akkor horgonynak szánt helyre HTML nézetben az alábbi kódot kell beillesztenünk:
- A horgonyra mutató linket, vagy akár gombot (← ez is egy horgony link) bárhol elhelyezhetünk az oldalunkon belül. Ehhez jelöljük ki azt a szöveget, amit linkké szeretnénk alakítani, majd a fentebb, a hivatkozások beszúrásáról írt szakaszban (← és még ez is egy horgony link) megismert módon jelöljük ki a szöveget és a felugró ablakba illesszük be a vonatkozó elnevezésünket egy # jel után, pl. így: #megnevezes-1
Ezt tegyük meg minden elemmel és minden megnevezéssel. Majd mentsük az oldalt.
Másik oldal adott szakaszához (horgonyához) ugratás
Ezek a horgonylinkek rendes webcímként is működnek, azaz az egyik oldalamról tudom az olvasót egy másik oldal valamelyik adott szakaszához ugratni. Nézzünk erre egy példát, ha a képek beszúrásáról szóló leírásából egyből a képgalériákról szóló részhez – ahol már van egy kész horgony – szeretném vezetni az olvasót:
https://semmelweis.hu/wiki/tartalom-kezeles/kepek-egyeb-fajlok-beillesztese/#gallery
A lényeg, hogy az érintett oldal webcímének a végére bekerül egy # jel és az adott szakasznál elhelyezett horgony megnevezése.