Tartalomjegyzék:
Általános hivatkozások készítése
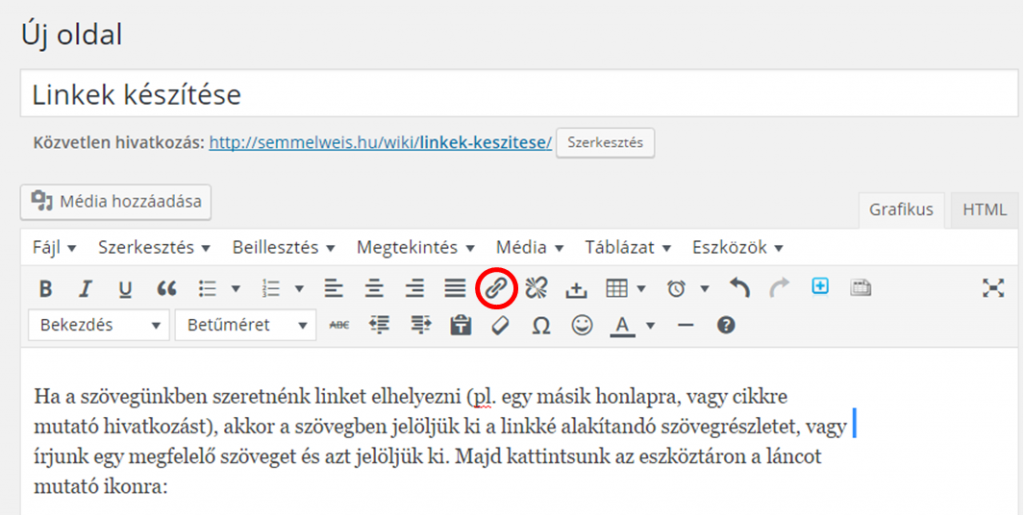
Ha a szövegünkben szeretnénk linket elhelyezni pl. egy másik honlapra, cikkre, vagy egy fájl webcímére mutató hivatkozást, akkor a szövegben jelöljük ki a linkké alakítandó szövegrészletet, vagy írjunk egy megfelelő szöveget és azt jelöljük ki, majd kattintsunk az eszköztáron a láncszemet mutató ikonra:
A felugró ablakba közvetlenül beilleszthetjük a céltartalom webcímét (URL a http:// előtaggal együtt) majd kattintsunk a kék színű enter jelű; gombra (vagy nyomjuk meg a billentyűzeten az enter gombot). Ekkor a szöveg linkké alakul. Ezt akkor is meg kell tennünk, ha egy hivatkozás címét látható módon beillesztjük a szövegbe, mert a Worddel ellentétben nem alakul automatikusan linkké (sem a webcím, sem az e-mail cím). Ilyenkor azonban elég a webcímet/e-mail címet kijelölni és így kattintani a láncszem ikonra. A rendszer így már automatikus beilleszti a webcímet/mailto: linket az e-mail címhez és nekünk csak az enterre kell kattintani, vagy lenyomni.
A hivatkozás is szerkeszthető, ha a felugró ablakban a fogaskerék gombra kattintunk:
Ekkor további opciók közül választhatunk:
“Hivatkozás szövege” az a szövegrész lesz, amit kijelöltünk. A cím alatti kis jelölő négyzetet bekattintva a linkünk majd egy új böngésző fülön fog megnyílni. Ezt mindig célszerű bejelölni, ha a látogatót külsős honlapra navigáljuk a mi weboldalunkról, vagy ha egy fájlra ugratjuk, így ha az olvasó bezárja is a másik weboldalt (fájlt), akkor is visszajut a mi honlapunkra.
Választhatunk a saját, már elkészített tartalmaink közül is, ehhez a “vagy hivatkozás létező tartalomhoz” szöveg alatt a keresésre kell kattintanunk, majd kiválasztani a megfelelőt oldalt/bejegyzést, és egy kattintással az adott tartalmat a linkhez hozzáadni. Végül kattintsunk a “Hivatkozás hozzáadása” gombra.
Saját fájlunkat úgy tudunk belinkelni, ha előbb a Médiatárba azt betöltöttük, majd onnan a fájl URL-jét kimásoljuk és a hivatkozás URL-jeként beillesztjük. Figyelem! Előnyben kell részesíteni a honlapokon a közvetlenül (letöltés nélkül, a böngésző által is megjeleníthető) olvasható és kereshető tartalmakat. Azaz a szöveget, amit fájlban tennénk ki egyszerűen másoljuk ki és egy új oldalba vagy bejegyzésbe illesszük be, formázzuk meg, esetleg illusztráljuk. (Gondoljunk arra, hogy egyre több látogató okostelefonról keresi fel a honlapunkat, akik számára a fájlok letöltése nehézséget jelenthet.)
Gombok készítése
Az új sablonban többféle kattintható gombot is létrehozhatunk. Egy gomb szövege normál esetben rövid, tömör pl. „letöltés”, „regisztrálok”, „tovább”, stb. A gombon majd kapitális betűkkel jelenik meg a beírt szó.
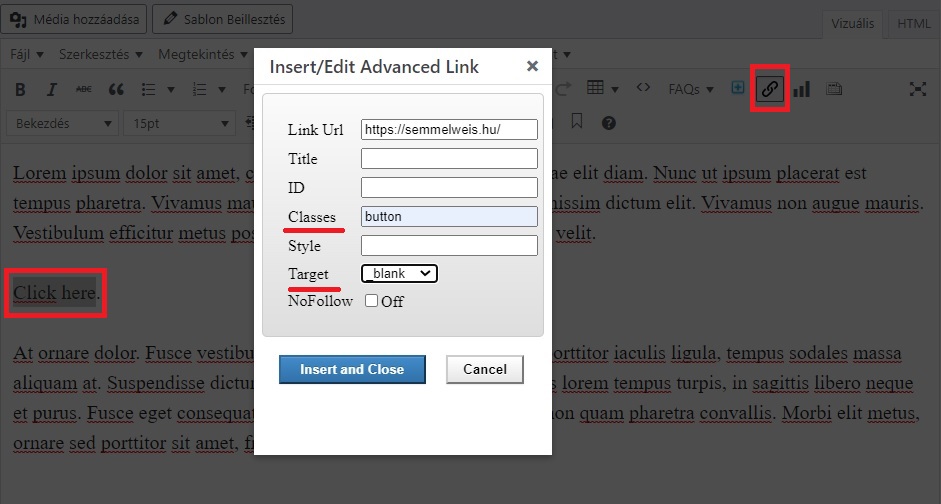
Először jelöljük ki a gombbá alakítandó szót, majd kattintsunk az Insert / Edit Advanced Link ikonra (lásd kép)!
A felugró ablakban a „Link URL” mezőbe illeszük be azt webcímet, ahova érkezik a látogató a gomb megnyomása után. Ahhoz, hogy a link gomb formátumban jelenjen meg a „Classes” mezőbe (lásd kép) be kell írnunk a gombstílus megnevezését, (az alább található táblázatban megtekinthetőek a gombok színei és a beírandó szavak). Amennyiben a beillesztett webcím elnavigál a honlapunkról, érdemes még a „Target” mezőnél a lenyíló opciók közül a „_blank”-et kiválasztani, így a gombra kattintás után a látogató egy új fülben fogja majd a landoló felületet olvasni. Végül kattintsunk az „Insert and Close” (beilleszt és bezár) gombra.
Gombstílusok:
| Class neve: | Megjelenő gomb |
| button | Sötétkék gomb |
| btn | Átlátszó gomb |
| btn btn-secondary | Másodlagos kék gomb |
| btn btn-dark | fekete gomb |
| btn btn-light | Fehér gomb |
| btn btn-outline-primary | Átlátszó keretes gomb |
| btn btn-danger | Veszély gomb |
| btn btn-success | Siker |
| btn btn-warning | Figyelmeztetés |
Letöltés link (amikor mindenképp letöltetünk egy fájlt)
Ha pl. egy pdf fájlt – amit a böngésző maga is meg tud nyitni – szeretnénk, ha megnyitás helyett mindenképp letöltsön a felhasználó, akkor a hivatkozásba egy utasítást kell elhelyeznünk. Készítsük el a szokott módon a fájlra mutató hivatkozást, majd váltsunk HTML nézetbe és Ctrl+F segítségével keressük meg a hivatkozásunk szövegét. A kódba az alábbi módon kell egy download utasítást tennünk:
<a href="http://fajl-webcime.pdf" download="">letöltés</a>
„Könyvjelző” (tartalomjegyzék) hivatkozások készítése:
Készíthetünk egy-egy oldalon belüli tartalomhoz ugró hivatkozásokat, ún. horgonyokat is (Pl. hosszú tartalom esetén tartalomjegyzéket tehetünk az oldal tetejére, amely egyben az adott „fejezet” kezdetére ugró link is.) Mintát ennek az oldalnak a tetején láthatunk.
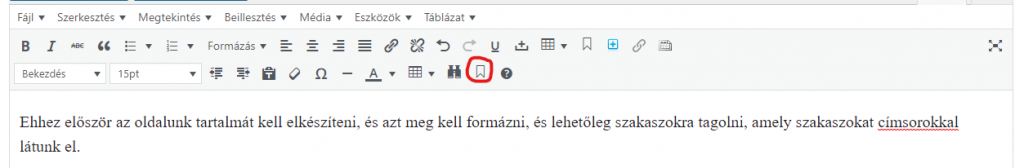
Ehhez először az oldalunk tartalmát kell elkészíteni, és azt meg kell formázni, és lehetőleg szakaszokra tagolni, amely szakaszokat címsorokkal látunk el.
Minden egyes címhez, amelyből később a tartalomjegyzék elemeit fogjuk készíteni, az alábbi horgony linket kell elhelyezni (mivel a böngésző a képernyő legtetején fogja mutatni a címsorunkat, érdemes az alábbi kódot inkább az előző bekezdés végére tenni, vagy még egy kicsit feljebb elhelyezni, nézzünk előnézetet a végén és módosítsuk szükség szerint):
A horgonyt vizuális nézetben úgy szúrjuk be, hogy rákattintunk a horgony ikonra (lásd kép):
A felugró ablakban kell megadnunk az elem nagyon rövid, de releváns megnevezését (akár számozhatjuk is a szakaszokat) majd kattintsunk az OK gombra. Ezek a nevek nem tartalmazhatnak ékezetet, vagy szóközt és nem lehet két szakasznak azonos a neve.
Ha HTML módban szeretünk dolgozni, akkor a megfelelő helyre állva az alábbi kódot kell beillesztenünk:
<a name="megnevezes-1"></a>
A name= után a két idézőjel közé a tartalomjegyzék elem nagyon rövid, de releváns megnevezését adjunk (akár számozhatjuk is a szakaszokat). Ezek a nevek nem tartalmazhatnak ékezetet, vagy szóközt!
Ha beillesztettük az összes szakaszhoz a kódot és mindnek adtunk nevet (nem lehet két azonos!), akkor készítsük el az oldal tetején a tartalomjegyzéket. Természetesen ez lehet felsorolásban is, és legyen érthető szöveg (lásd feljebb belinkelt példa). De horgonyra mutató linket, vagy akár gombot bárhol elhelyezhetünk az oldalunkon belül.
A horgonyra mutató linket a fenti hivatkozások beszúrásáról írt szakaszban megismert módon jelöljük ki az egyes elemeket, majd a felugró ablakba illesszük be a vonatkozó elnevezésünket egy # jel után, így:
#megnevezes-1
Ezt tegyük meg minden elemmel és minden megnevezéssel. Majd mentsük az oldalt.