- Appointment Hour Booking használata (beállítások,e-mail,admin)
- Appointment Hour Booking használata (kezelés)
- Appointment Hour Booking használata (naptár szerkesztése) – MOST EZEN AZ OLDALON ÁLLUNK
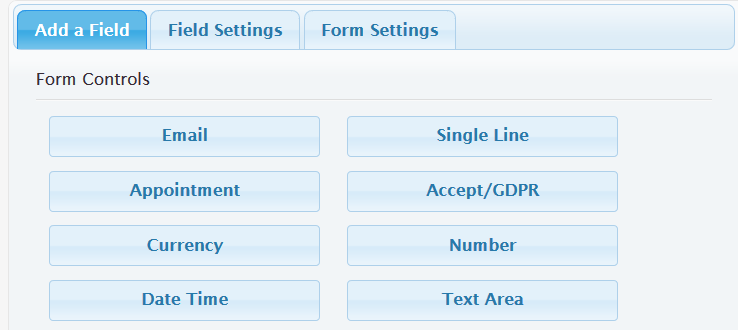
A naptár szerkesztés gombjára kattintva alapértelmezetten a hozzáadható mezők jelennek meg.

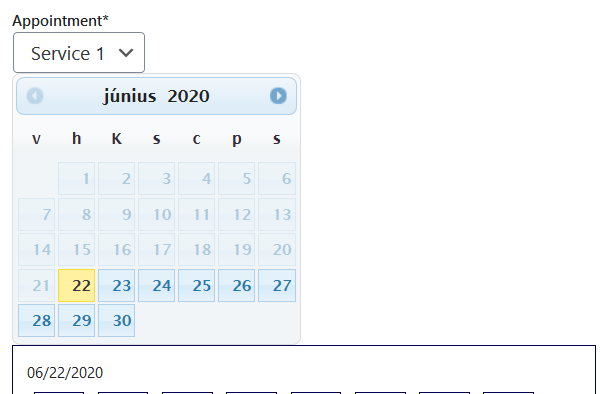
Ahhoz hogy szerkesszünk valamit, a jobb oldalt látható eddig elkészített naptár megjelenített verzióján kell belekattintani a megfelelő területbe.
Ha az egyik általunk hozzáadott mezőt szerkesztenénk, akkor abba. De ha időpontot, dátumot állítanánk, akkor a naptárra kattintsunk.
Szerkeszthetjük a szolgáltatást, az elérhető időpontokat, hányan foglalhassanak egy helyre, stb.

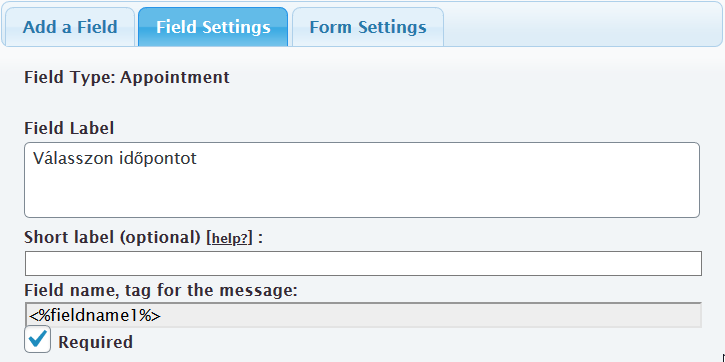
Közös beállítások
Az alábbi értékek közösek a naptárnál, és minden egyéb mezőnél:

- Field Label
- Ez jelenik meg a tetején, ez egy címnek felel meg
- Short Label (nem kötelező)
- Ha exportáljuk táblázatként a naptár adatait, akkor az ide írt szöveg lesz az oszlop tetején. Ha üres, a Field Label-nél megadott adat lesz helyette
- Field name, tag for the message:
- Az e-mailben amit küldünk a felhasználónak, vagy az adminoknak, konkrét adatokat jeleníthetünk meg.
Ha a Keresztnév mezőnél azt látjuk, hogy „<%fieldname3%>”, akkor ezt egy az egyben az emailbe írva, be fogja helyettesíteni azt amit Keresztnévnek megadott a felhasználó.
Tehát mi ezt írjuk: „Kedves <%fieldname3%>”
A felhasználó beírja ezt: „Gábor” (Ez a <%fieldname3%> ebben az esetben)
Ami az e-mailben látszódni fog: „Kedves Gábor”
- Az e-mailben amit küldünk a felhasználónak, vagy az adminoknak, konkrét adatokat jeleníthetünk meg.
- Field Size/Field Layout
- A mező szélessége, illetve oszlopos elrendezése. Attól függ milyen típusú mezőbe kattintunk
- Required
- Ha ezt bepipáljuk, akkor addig nem enged foglalni, amíg ez az adat nincs megadva.
- Lehet például, hogy a Vezetéknév nem kötelező, de a telefonszám nélkül nem akarjuk tovább engedni a felhasználót. Ez esetben a telefonszámnál pipáljuk be ezt.
Szöveges,egyéb mezők opciói
- Predefined Value(szöveges mező, szám mező)
- Szöveges mezőknél megadhatunk egy alap szöveget/értéket amit kiír, hogy érthetőbb legyen a felhasználónak. Egy példa bevitel.
Egy e-mail talán nem szorul magyarázatra, de a telefonszámnál segíthetünk például azzal, ha megadjuk itt, milyen formátumban várjuk a beírását.
: „301112233” vagy „+36-30/111-22-33”
- Szöveges mezőknél megadhatunk egy alap szöveget/értéket amit kiír, hogy érthetőbb legyen a felhasználónak. Egy példa bevitel.
- Number mező
- Ez esetben megadhatunk minimum és maximum értéket is, amiket nem lehet meghaladni. Illetve itt is meglehet adni alapértelmezett értéket [Predefined Value]
- Egyéb mezők
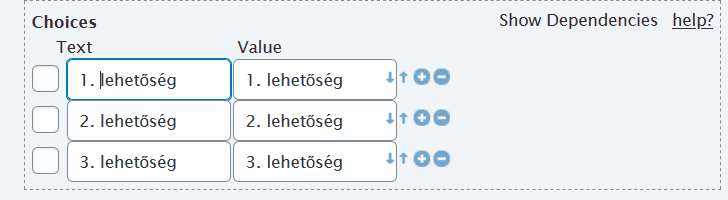
- Más típusú mezők esetében pedig itt állíthatjuk be a lehetőségeket. Pl. rádió gombos választás, vagy legördülő lista egyes elemeit

- Use Predefined Value as placeholder
- Ha azt szeretnénk, hogy az előre megadott alap érték csak kiszürkítve jelenjen meg, ne kelljen átírni
- Instructions for User
- Egyértelműsíthetjük a felhasználó számára a várt adatot. Akár a jelentését, akár a formátumát, megmagyarázhatjuk plusz infoként.
Naptár szerkesztése (szolgáltatások)
Itt állíthatunk be mindent az időpontokkal kapcsolatban:

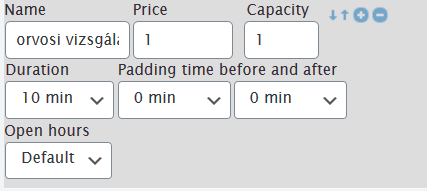
- Services
- Itt adhatjuk meg a szolgáltatásokat
- Name: A szolgáltatás neve
- Price: Ár, bár ezt jelenleg sehol nem használjuk, nincs fizetés
- Capacity: Erre a szolgáltatásra hányan jelentkezhetnek maximum
- pl van ahol 1 ember 1 alkalom volt a kérés, de volt ahol 1 órás intervallumra jelentkezhetett 10-20 ember
- Duration: A foglalás hossza, időtartama
- Padding time before/after
- Ha kell minden vizsgálat közt egy 2 vagy akár 5 perc amíg felkészülés történik, vagy fertőtlenítés, akármi akkor itt beállíthatjuk a szolgáltatás ELŐTT vagy UTÁN hány perc szünet legyen. Automatikusan ez alapján fogja alakítani az időpontokat.
- A fel és le nyilakkal rendezhetjük át a szolgáltatások sorrendjét
- A – eltünteti a kijelöltet, a + pedig hozzáad egy újabb sort (szolgáltatást)
- Open Hours
- csak akk jelenik meg,ha van többféle nyitva tartás megadva (később)

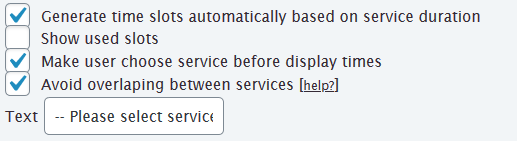
Egyéb opciók a képen:
- Generate time slots automatically based on service duration
Ha be van pipálva, automatikusan generálja az időpontokat, a szolgáltatás beállított időtartama (és esetleg a köztes szünetek) alapján.
Ha kikapcsoljuk, akkor megadhatjuk hogy mondjuk félóránként legyenek időpontok - Show used slots
Ez elvileg mutatja a foglalt időpontokat is, de ezt még nem tudom pontosan hol jelzi. Egy időpont foglaláshoz nem is érdekes. - Make user choose service before display times
A felhasználónak muszáj kiválasztania egy szolgáltatást mielőtt egyáltalán megjelennek neki az időpontok - Avoid overlapping between services
Bekapcsolva: Egy időpontra, csak egyetlen szolgáltatás foglalható le
Kikapcsolva: Minden szolgáltatásnál külön kezel egy adott időpontot - Text: A szöveg ami megjelenik a szolgáltatás kiválasztása előtt a legördülő menüben
Nyitvatartási idő
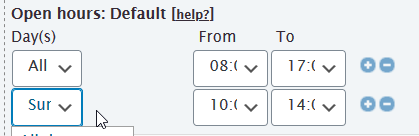
Open Hours [nyitvatartási idő]
- Van egy alap ahol beállíthatjuk, hogy mondjuk minden nap 8:00 és 17:00 közt van nyitva
- A plusz jellel hozzáadhatunk egy kivételt, például hogy Vasárnap csak 10:00 és 14:00 között például

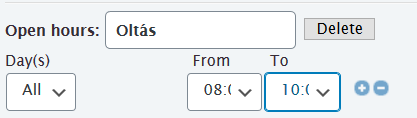
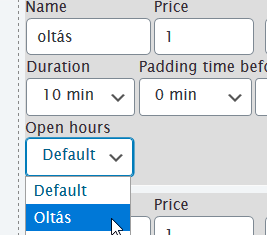
Ezalatt pedig különleges nyitvatartást adhatunk meg. Ha például a legtöbb szolgáltatás elérhető a megadott nyitva tartás alatt, de mondjuk „oltás”-ra csak 8:00 és 10:00 között lehet jelentkezni, akkor létrehozhatunk ennek egy külön időtartamot.

Ezután pedig az oltás szolgáltatásnál az „Open Hours” opciónál a „Default” helyett erre kell állítani.
Én most ide is „Oltás”-t írtam, hogy beszédes legyen, de ez lehet bármi amit mi megadunk.

Így ha ezt választják a szolgáltatások közül, akkor eleve csak a megadott időintervallumból enged majd választani.
Egyéb beállítások a naptárral kapcsolatban:

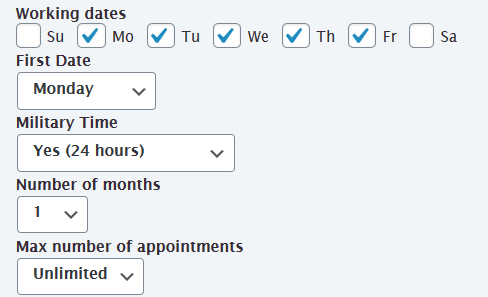
Working dates: Azokat a napokat pipáljuk be, amikor munkaidő van. Ha hétvégén nem elérhető a szolgáltatás, akkor azokból vegyük ki a pipát
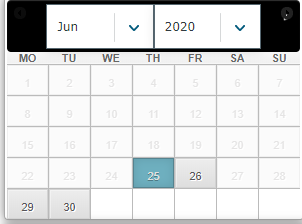
First date: A naptárat úgy jeleníti meg, hogy az itt kiválasztott legyen az első nap. Most hétfő, de bármelyik nappal kezdődhet. Vasárnappal például, mint sok naptárnál szokás.
Military time: Az általunk is használt 24 órás időbeosztás legyen-e, vagy pedig 12-ig menjen az AM és PM jelölésekkel.
Number of months: Az egyszerre megjelenített hónapok száma. Ezt érdemes talán 1-en hagyni, a hónapok közt így is lehet majd lépkedni a nyilakkal
Max number of appointments: Egy felhasználó annyiszor foglalhat időpontot, amennyi az itt megadott érték. Jelenleg „unlimited” a példában, vagyis korlátlan, de levihetjük 1-re, ha azt akarjuk, hogy senki ne foglaljon több időpontot.
Elérhető dátumok beállítása
Ez talán az egyik legfontosabb rész, amit szinte minden szerkesztő használni fog, ha változtatni akar az elérhető időpontokon.

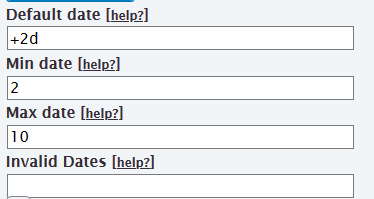
Default date: Ez az a nap ami alapból ki lesz jelölve ha megnyitják a naptárat. Ha nem írunk be semmit, automatikusan az aktuális napot jelöli ki. Ha egy számot írunk, az aktuális naphoz képest annyival későbbit.
Tehát ha beírom a 2-est -> 06/23.-án 06/25 lesz kijelölve. Negatív érték is lehet.
(-1 például a tegnap, +2 a holnapután)
Egy másik formázási lehetőség hogy nem csak napokat akarunk ugrani, hanem egész hónapot.
Szöveges formában megadhatjuk ezeket.
Az első az előjel, utána a mennyiség, és végül az év/hónap/nap (y/m/d)
Példák:
+2d – két nappal később (mához képest)
-3d – 3 nappal korábban mint az aktuális dátum(ma)
+2m – 2 hónappal később mint az aktuális dátum(ma)
Ugyanezek a formázási lehetőségek érvényesek a Min Date és a Max Date sorokra is. Azonban más a jelentésük.
A min date a legkorábbi időpont amikortól lehet foglalni.
Ha dátumot írunk, akkor az az első amire rá lehet egyáltalán kattintani.
Ha pedig a fent megadott formában írunk valamit, az mindig az aktuális dátum (ma) függvényében változik.
Tehát a Min Date: 2 azt jelenti, hogy minden napon csak 2 nappal későbbre tudok foglalni.
Ha üresen hagyjuk, akkor még aznapra is engedi, ezt nem biztos hogy akarjuk.
Ha pedig nem akarjuk hogy hónapokkal előre lefoglaljon valaki egy időpontot, a Max Dates sorban megadhatjuk az adott dátumtól (ma) kezdve hány nap legyen elérhető.
Tehát a fenti példát nézve: Június 8-án megnyitom a naptárat.
Az első elérhető dátum, és egyben a már kijelölt nap is június 10-e lesz. És a legtávolabbi időpont amire tudok foglalni az június 20.
Hiszen 10-étől 10 napra van.
Ez naptári napot számol, nem pedig munkanapot (hiszen azt mi adjuk meg ahogyan csak akarjuk)
Az Invalid Dates pedig egy bizonyos időszak kizárására való. Például egy hét szabadság esetén, írjuk be a kezdő ás a befejező dátumot, vesszőkkel vagy kötőjellel elválasztva.
pl.: 06/10/2020,06/17/2020 vagy 06/10/2020-06/17/2020
Egyéb opciók:

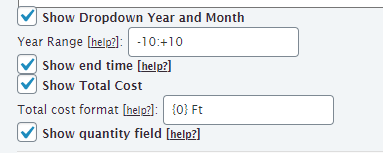
A képen látható opciók a következők:
Show Dropdown Year and Month: Ha ezt engedélyezzük, a naptárban nem csak a nyilakkal léptetve tudunk haladni a hónapok közt, hanem konkrét hónapot, ittelve évet választhatunk egy legördülő listából.
A -10:+10 azt jelenti hogy visszafelé és előrefelé is 10 évig megy el a lista. De konkrét évet is megadhatunk pl.: 1990:2050

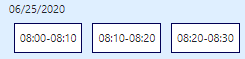
Show End Time: Ha bekapcsoljuk, kijelzi az egyes időpontok befejezésének idejét is:

Show Total Cost: Ha ár is meg van adva a szolgáltatáshoz, egy időpont foglalásakor ki fogja írni az összeget az általunk megadott módon.
A {0} helyére az adott szolgáltatás ára fog kerülni, azt ne írjuk át.
Amit elé, vagy mögé írunk, az fog megjelenni szövegként.
Pl.: Ár: 150
Az eredeti formátum: $ {0}.
Ekkor ez fog megjelenni: $ 150
Ha átírom a következőre: {0} Ft,
akkor így jelenik majd meg: 150 Ft
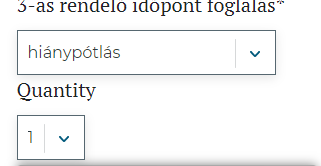
Show Quantity Field: Ha egy szolgáltatásból egy ember többet is választhat (quantity több mitn egy, és az egy ember által foglalható időpont IS, akkor van értelme), akkor ezt a mezőt jelenítsük meg, hogy kiválaszthassa a mennyiséget. (amennyi még szabad persze).

Gombok magyarítása
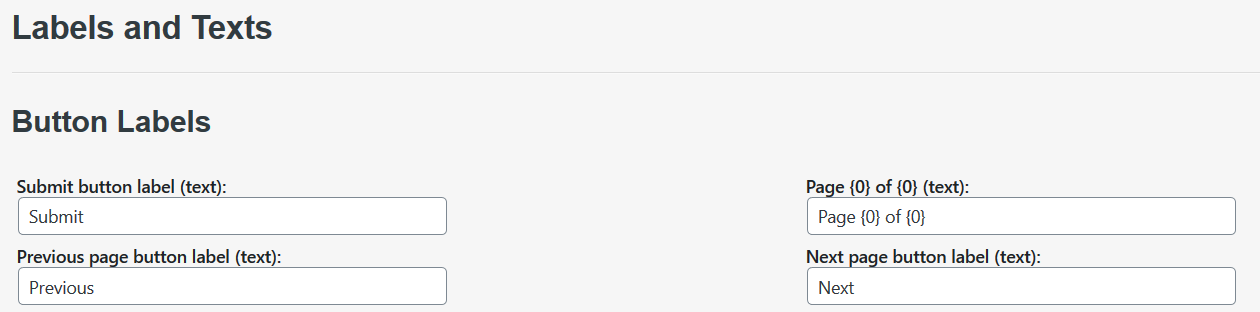
És végül van még egy rész az Editorban ahol a megjelenítendő gombokat tudjuk magyarosítani.

Amit ide beírunk, az fog megjelenni a gombokon a naptárban.
Illetve lejjebb a hibaüzeneteket is átírhatjuk.
Még ha magyarul is van, ha a „Nem jó telefonszám” helyett azt szeretnénk hogy a helyes is ki legyen írva, akkor írhatjuk például a következőt:
„A helyes telefonszám formátumot adja meg kérem: +36-30/000-00-00”