Sablon készítése
A sablonok használata kétféle célt tud kiszolgálni:
- azonos kaptafára készülő tartalmak számára egységes keretet készíthetünk, amit cikkek vagy oldalak készítésekor „bekapcsolhatunk” így a szövegeket ebbe a sablonba tölthetjük be
- olyan tartalomszakaszokat készíthetünk, amelyeket szó és kinézet szerint azonos módon tudunk több különböző oldalon vagy bejegyzésben megjeleníteni egy shortkód (rövid kód) segítségével, és ezeket egyetlen helyen módosítva minden célhelyen frissíteni
TinyMCE Templates bővítmény bekapcsolása és használata
Először a Vezérlőpult > Bővítmények oldalon be kell kapcsolnunk a TinyMCE Templates bővítményt. Ezután megjelenik a vezérlőpulton a Sablonok menüpont, amelyben létrehozhatjuk és szerkeszthetjük a sablonjainkat.
1. Sablon létrehozása – egységesen kinéző tartalmak létrehozásához
Az első verzióban egy olyan sablont fogunk létrehozni, amit egyszer elkészítünk, utána pedig újra felhasználhatjuk azt egy másik aloldalon. Jó példa erre egy álláshirdetés tartalmának létrehozása, ahol több elem azonos (pl. az egyetem bemutatása, a mezők megnevezése, a jelentkezés módjának leírása, elvárt dokumentumok stb.), és csak bizonyos szövegrészekben tér el a különböző hirdetések tartalma (pl. a munkakör megnevezése, feladatok leírása, elvárt végzettség szintje stb.).
Fontos! A most elkészített sablon beillesztését követően minden esetben az adott aloldalon kell az egyedi tartalmat frissíteni.
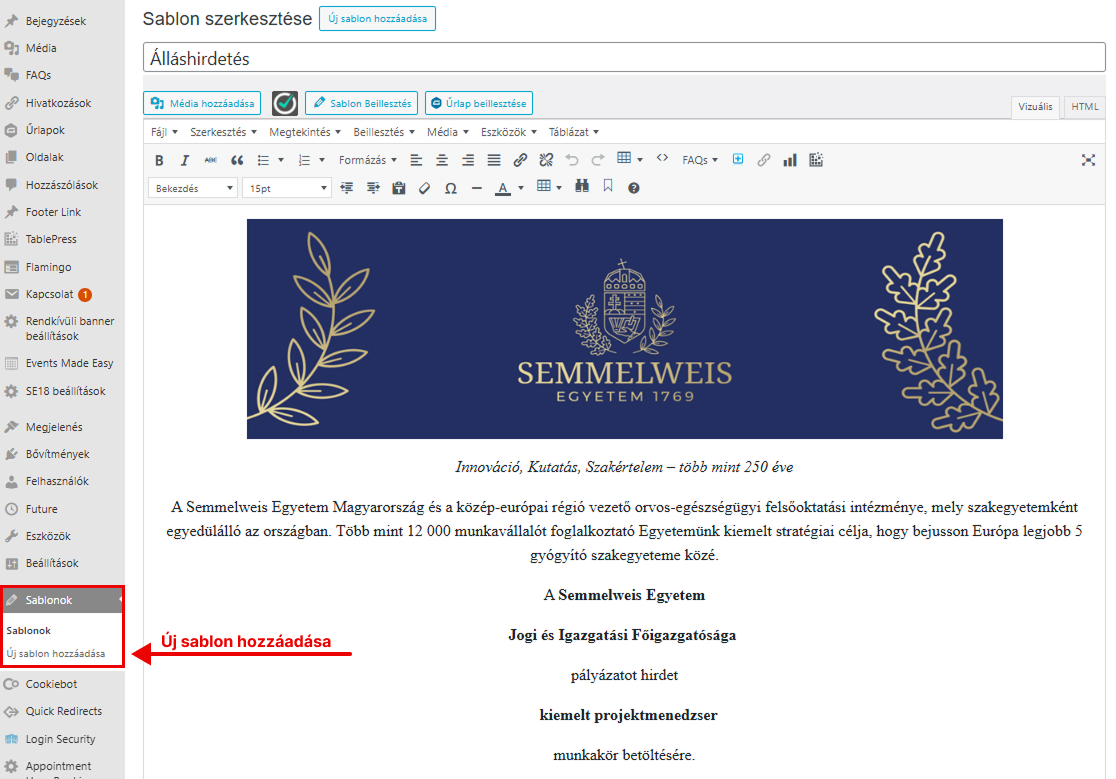
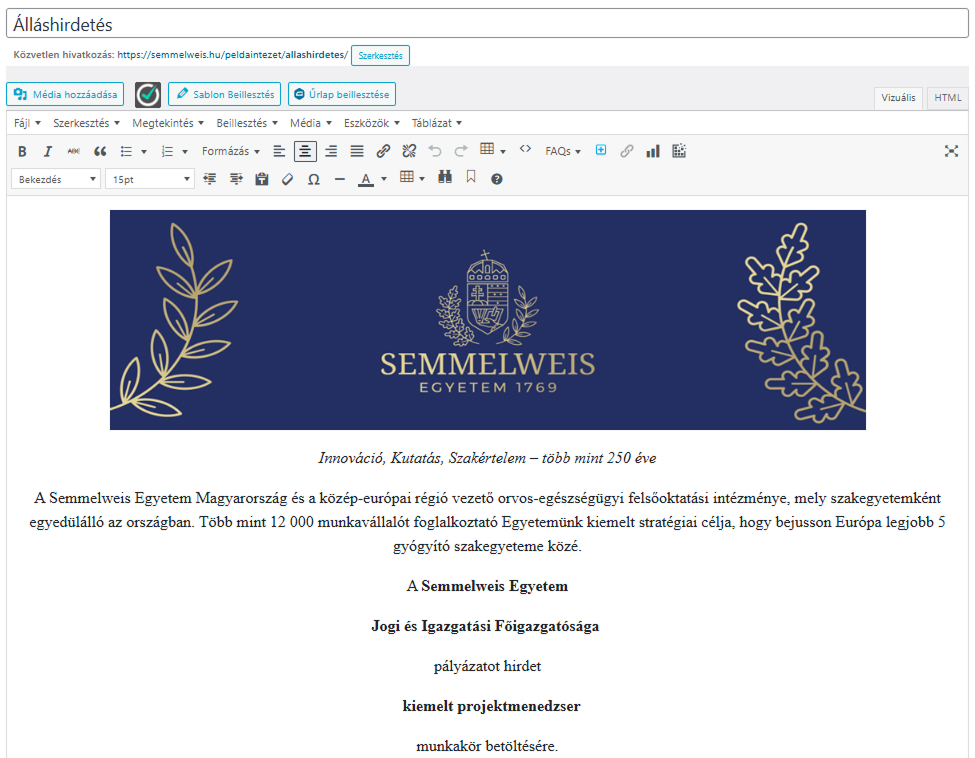
Hozzunk létre új sablont a Vezérlőpult > Sablonok > Új sablon hozzáadása gombbal, majd el is kezdhetjük a szerkesztést. Adjuk meg a címet, majd töltsük fel tartalommal a sablonunkat (kép, szöveg, gombok, stb.) a már ismert szövegszerkesztő segítségével.
Amikor készen vagyunk a sablon feltöltésével és szeretnénk használni az oldalainkon, nincs más dolgunk, mint a sablont menteni a Közzététel gombra kattintva. A sablon a közzététel után automatikusan elérhetővé válik az aloldalaink/bejegyzéseink szerkesztőjében – de kívülről önmagában nem lesz a látogatók számára látható.
Sablon beillesztése aloldalba/bejegyzésbe
Hozzunk létre egy új oldalt/bejegyzést vagy válasszuk ki a meglévő oldalak/bejegyzések közül azt, ahol használni szeretnénk a sablonunkat.
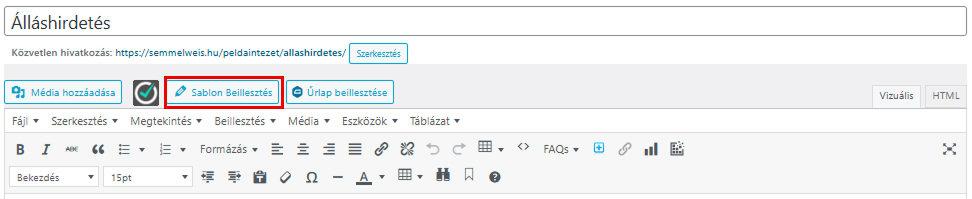
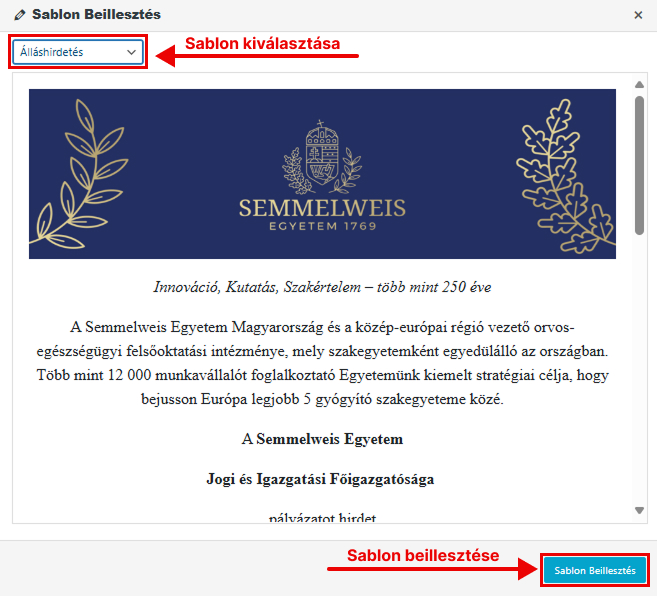
A szerkesztői nézetben kattintsunk a Sablon Beillesztés gombra majd a felugró menüben válasszuk ki azt a sablont, amit szeretnénk beilleszteni. Amennyiben egy sablonunk van, úgy automatikusan az az egy fog kiválasztásra kerülni. A kiválasztás után itt is rá kell nyomni a „Sablon Beillesztés” gombra.

A beillesztést követően az oldalunk/bejegyzésünk tartalmi mezőjében megjelenik a már korábban elkészített sablonunk tartalma, amiben a módosítást igénylő részeket átírhatjuk. Ha a tartalmat véglegesítettük, tegyük közzé az oldalunkat/bejegyzésünket a szokott módon.
Amennyiben a sablon bizonyos elemein szeretnénk módosítani, úgy azt a Sablonok menüpontban tudjuk megtenni. Ebben az esetben az oldalakat/bejegyzéseket, ahová korábban beszúrtuk a sablonunkat és dolgoztunk benne, nem érinti a változás (azaz egyenként javítanunk kell azokat, ha fontos, hogy azonos legyen az új tartalmakkal).
Fontos, hogy ellenőrizzük a megjelenő tartalmat weben és mobilon egyaránt, hiszen lehetnek eltérések a megjelenésben!
2. Sablon létrehozása – egy helyen frissíthető azonos szövegek létrehozásához (shortkód)
A shortkódos (azaz rövid kód) sablon előnye, hogy a tartalom módosításhoz nem szükséges minden aloldalt egyesével javítani, mint az előző verzió esetében, hanem elegendő csak az adott sablon tartalmát módosítani és a rendszer mindenhol, ahová shortkóddal a sablont betettük, automatikusan a frissített sablon szöveget fogja megjeleníteni.
Példa a használatára:
Az egyik szerkesztőnek van egy országlistája, amit több aloldalon is fel kell tüntetnie. A nehézség az, hogy az elérhető országok gyakran változnak, így sok idő elvégezni a módosításokat minden aloldalon. Ebben az esetben elegendő egy rövid kódos sablont készíteni, hiszen ebben az esetben elég egy helyen átírnunk a tartalmat ahhoz, hogy minden egyes oldalon/bejegyzésben frissüljenek az adatok.
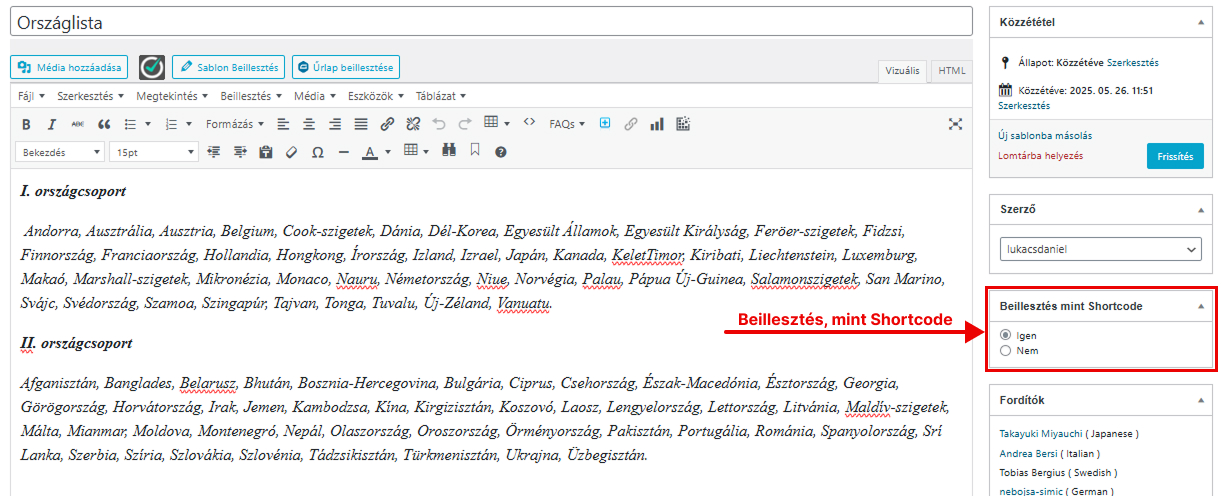
A sablon létrehozása és tartalommal való feltöltése ugyanúgy működik, mint fentebb olvasható az 1. típusú sablonnál, de közzététel előtt módosítani kell a sablon felhasználásának módját ahhoz, hogy majd az automatikus frissítés meg tudjon történni. Ehhez a jobb oldali szerkesztő sávban a „Beillesztés mint Shortcode” opciót Igen-re kell állítanunk.
Sablon beillesztése aloldalba
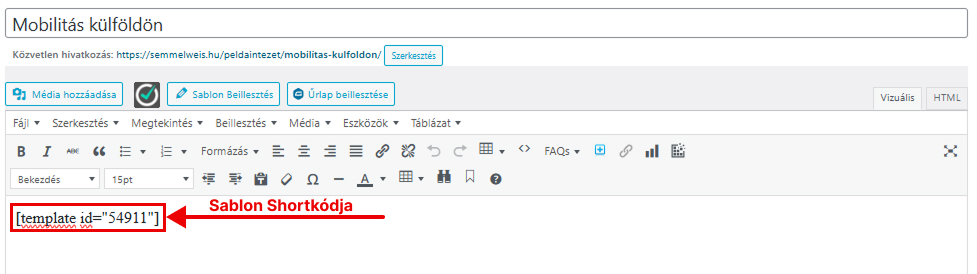
A sablon beillesztése ugyanúgy működik, mint korábban, de a beillesztést követően a szerkesztőfelületen nem a megszerkesztett tartalmat fogjuk látni, hanem a sablon shortkódját (azaz rövid kódot), így a pontos megjelenítést Előnézetben tudjuk majd ellenőrizni.
A shortkódot az oldalon belül bárhová beszúrhatjuk, így pontosan ott fog megjelenni a tartalom az oldalunkon, ahol azt szeretnénk.
Amennyiben a sablonban szereplő tartalom nem megfelelően jelenik meg vagy módosítani kell a tartalmát, úgy azt a Sablonok menüpontban tudjuk megtenni. Figyeljünk arra, hogy ebben az esetben az elvégzett módosítások minden egyes aloldalon elhelyezett tartalmat érintenek!