Képek optimalizálása IrfanView programmal
A honlapokra kis méretű, azaz webre optimalizált képeket szükséges feltölteni azért, hogy a honlapunk gyorsan betöltődjön, hiszen mennél nagyobb egy fájl kilobyte-ban vagy megabyte-ban mért mérete, annál több adatot kell a böngészőnek letöltenie (legyen az asztali vagy mobil!), ami lassíthatja a weboldal megjelenítését (nem tudhatjuk, hogy az olvasónknak mennyire gyors az internetelérése).
Egy webre optimalizált kép mérete jellemzően maximum 2-300 KB és ha nincs benne átlátszó terület, akkor .jpg formátumú (a png típusú fájlok jellemezően nagyobb méretűek). A képek pixelben megadott mérete szempontjából elégséges az 1600 px szélesség és/vagy magasság.
Amennyiben olyan képekkel dolgozunk, amelyeknek a mérete meghaladja a fent leírt paramétereket, úgy szükségessé válik a képek optimalizálása. A nagy méretű fájlok feltöltése nem csak a honlap lassulását eredményezi, hanem a tárhelyet is terheli, ami idővel betelhet.
Hogyan optimalizáljuk a képeket?
Az optimalizáláshoz (azaz kicsinyítéshez) bármilyen képszerkesztő programot használhatunk, amelyet tudunk kezelni. Ha nincs erre a célra megszokott programunk, akkor érdemes az ingyenesen elérhető IrfanView szoftvert használni, amivel úgy tudjuk a képek méretét csökkenteni, hogy közben nem romlik jelentősen annak a minősége, de szükség esetén bele is vághatunk a képbe. Az IrfanView jellemzően minden egyetemi számítógépen elérhető szoftver, azonban ha mégsem találjuk, akkor a helyi rendszergazdákkal szükséges egyeztetni, akik elvégzik a program telepítését.
Ha az IrfanView nem az alapértelmezett képszerkesztő programunk (azaz eleve nem ezzel nyílnak meg a képfájlok), akkor a következőket tegyük:
- válasszuk ki az optimalizálni kívánt képet, majd kattintsunk rá jobb klikkel,
- válasszuk a Társítás>IrfanView lehetőséget.
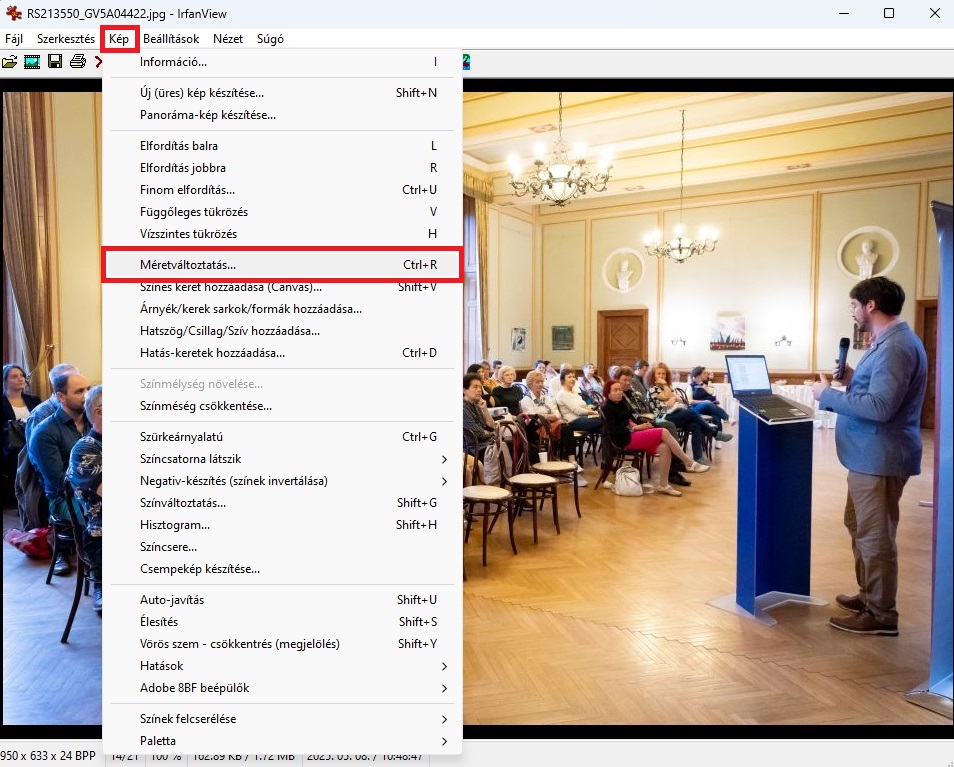
- a kép megnyitását követően válasszuk az Image>Resize/Resample (Kép>Méretváltoztatás) menüpontot vagy nyomjuk le a Ctrl+R gombot.

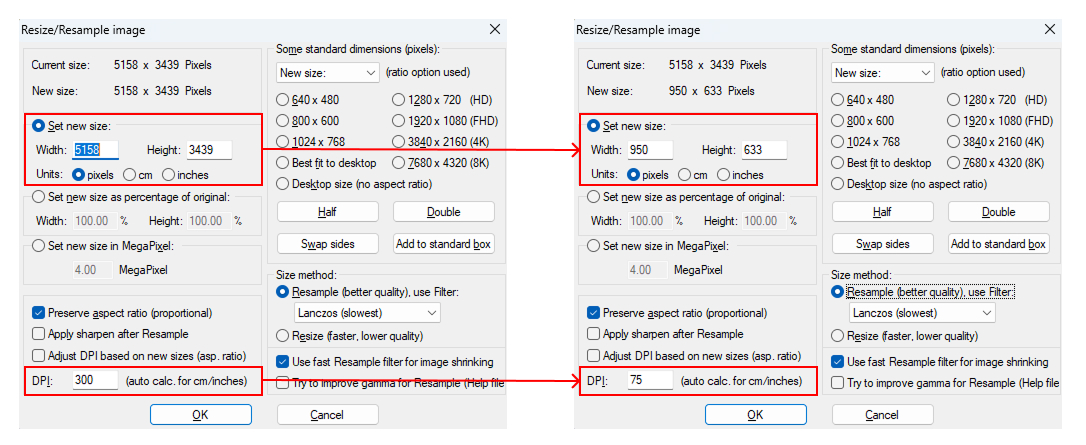
A felugró ablakban van lehetőségünk beállítani az új képméretet úgy, hogy annak a minősége ne romoljon nagy mértékben. Ne felejtsük el, hogy fekvő képnél többnyire elégséges a 950-1300 pixel szélesség, míg álló képnél a 600-700 pixel képszélesség. (A kiemelt képek pl. nyitólapi hírek vagy csempés megjelenítés a szükséges képarány 950px X 633px)
A Set new Size -nál a Width (Szélesség) értéknél tudjuk megadni az új tetszőleges méretet. A Height (Magasság) értéknél nem szükséges további adatot megadnunk, hiszen az automatikusan módosul.
A második érték a DPI, amely a nyomtatók és kijelzők pont-, illetve pixelsűrűségének jellemzésére szolgáló mértékegység. A lenti példában az eredeti kép esetében 300-as érték van megadva, amit állítsunk át 72-es értékre, hiszen a legtöbb képernyő ezen a tartományon felül már nem képes több pixelt megjeleníteni.

A megadott érték után kattintsunk az OK gombra, ezzel elfogadva a műveletet. Ezután mentsük el a képet File (Fájl) > Save as (Mentés másként) az általunk megadott könyvtárba, ami már az optimalizált verziót fogja elmenteni. Figyeljünk arra, hogy a feltöltendő fájlnevek ne tartalmazzanak ékezetet, szóközt, pontot vagy vesszőt.
Fontos! Amennyiben csak egyszerűen mentünk, az eredeti képet felülírjuk, és elveszítjük a nagy méretű képverziót. Érdemes inkább az optimalizált képeket másik fájlnévvel menteni (pl. kiegészíteni az eredeti fájlnevet pár karakterrel) és/vagy külön könyvtárban gyűjteni, így egyszerűbb a képek kezelése és feltöltése a honlapra.
A fenti esetben a több, mint 11,5 MB-os kép csupán 162 KB helyet foglal el a kicsinyítés után így látható mennyi helyet takaríthatunk meg, valamint a weboldalunk is sokkal gyorsabban fog betöltődni a látogató számára.