Táblázat beszúrása
Egyszerű táblázatok a honlapunkon
Cikkbe, oldalba lehetőségünk van egyszerű táblázatokat beilleszteni (<table>). Ez a táblázat egyszerűbb adatközlésre szolgálhat, ne várjuk tőle a Word vagy az Excel adta formázási lehetőségeket, kezelése is valamivel nehézkesebb azokénál, azonban a táblázatok segítségével áttekinthetőbben tudunk adatokat közölni, vagy bizonyos formázási megoldásokat kivitelezni (pl. fényképes munkatárslista).
Figyelem! A honlapjainkat többségében már mobiltelefonokról olvassák a látogatók. A mobiltelefonok képernyője jelentősen kisebb, mint az asztali gépeké, ezért a weboldalakra szánt tartalmak közül, minél kisebb arányban használjunk táblázatokat és azok minél egyszerűbbek legyenek, mert a nagyobb táblázatokat a mobil készülékeken csak jobbra görgetve, nehézkesen tudják megtekinteni. Mindig ellenőrizzük a kész oldalunkat mobilnézetben is.
Sokszor a táblázat felváltható listajeles vagy számozott felsorolással:
Példa egy táblázatban elhelyezett tartalomra:
| Cím | Csoportosítás | Előadó | Elérhetőség |
| Példa cím, ami akár hosszabb is lehet és akár két összetett részből is állhat Plusz még alcíme is lehet |
Az adott cím kategóriája vagy szakterülete | Dr. Példa László és Dr. Minta Katalin | Telefon: +36 1 234 5678 /11111 |
| Példa cím 2, ami akár hosszabb is lehet és akár két összetett részből is állhat Plusz még alcíme is lehet |
Az adott cím 2 kategóriája vagy szakterülete | Dr. Sample Anna és Dr. Minta Károly | Telefon: +36 1 234 5678 /00000 |
Példánk felsorolásban megjelenítve:
-
Példa cím, ami akár hosszabb is lehet és akár két összetett részből is állhat
Plusz még alcíme is lehet
Az adott cím kategóriája vagy szakterülete
Előadó: Dr. Példa László és Dr. Minta Katalin
Telefon: +36 1 234 5678 /11111 -
Példa cím 2, ami akár hosszabb is lehet és akár két összetett részből is állhat
Plusz még alcíme is lehet, ha szükség van rá
Az adott cím 2 kategóriája vagy szakterülete
Előadó: Dr. Sample Anna és Dr. Minta Károly
Telefon: +36 1 234 5678 /00000
Bonyolultabb táblázat esetén: Lehetőség van Excel táblázatot importálni, vagy kereshető, szűrhető táblákat is létrehozni, ehhez a TablePress nevű bővítményt használjuk…
Hogyan szúrjunk be egyszerű táblázatot oldalba vagy cikkbe
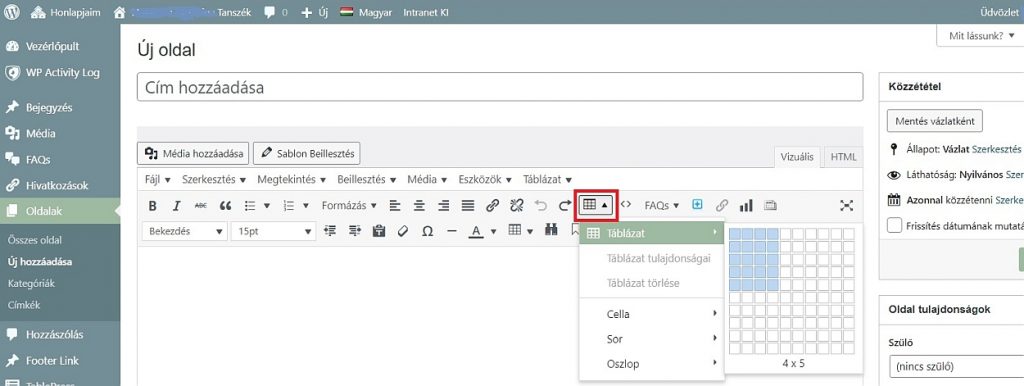
A kiválasztott bejegyzést vagy oldalt szerkesztve a Vizuális szerkesztő ablak tetején megjelennek lenyíló menüben a további szerkesztésre vonatkozó menükből lehet kiválasztani a „Táblázat” menüpontot.
A négyzetek számaival állítsuk be a szükséges számokat (oszlop és sor szám – ehhez természetesen később is adhatunk majd, illetve törölhetünk). Kattintással a táblázat automatikusan megjelenik a szerkesztő felületen.
Beszúrás után a teljes táblázati szerkesztő ikonsor aktívvá válik. Ha bármely gombra ráállunk az egérrel, pár másodperc múlva megjelenik egy felirat, amely röviden elmondja, hogy melyik gomb mire szolgál.
A táblázatban a szöveg a megszokott módon szerkeszthető, listázható.
Bár tehetünk képet táblázatba, de ha csak azért akarjuk táblázatba tenni, hogy a szövegünk jobb vagy bal oldalára kerüljön, akkor NE tegyük. Helyette olvassuk el a kép beszúrásról szóló tudnivalókat!
A cellák között tabulátorral válthatunk.
A táblázat tulajdonságainak módosítása
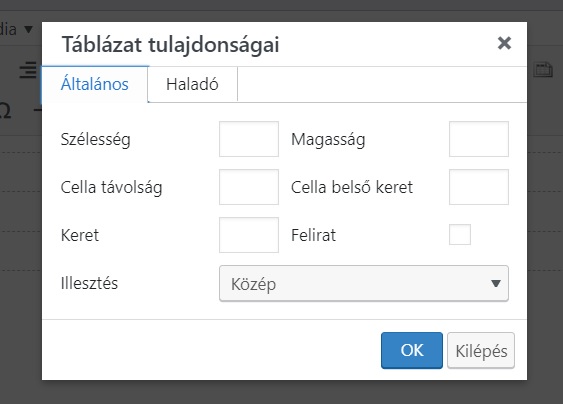
A táblázat beillesztése után kattintsunk ismét a Táblázat menüpontra, majd azon belül a Táblázat tulajdonságaira.
Az alábbi beállítási lehetőségek közül választhatunk:
- Szélesség/magasság: megadhatjuk, hogy a táblázat milyen széles/magas legyen pl. ha csak a cikk félhasábján szeretnénk látni a táblázatot, akkor mezőbe adjuk az 50% értéket (érdemes a %-os értéket használni, mert az okos eszközökön így könnyebben megjelennek a táblázataink). Ha nem adunk meg szélességet, magasságot akkor a program a szöveg méretéhez fogja igazítani a táblázatot, illetve a cellákat (ha Wordből emelünk át táblázatot másolás-beillesztés módon, akkor onnan automatikusan pixelben érkezik a szélesség, magasság érték).
- Megadhatjuk a táblázat oldalon belüli elhelyezkedését (Illesztés, ami lehet jobb, bal, közép, nincs), adhatunk szegélyvonalat (Keret, amit egész értékű pixel számmal adunk meg)a
- Cella belső távolság = a szövegnek a cella szélétől való távolsága, egész számban adjuk meg, javasolt min. érték 3-5
- a Cella belső keret = a cellák egymástól való távolsága, egész számban adjuk meg, javasolt min. érték 3-5
- a Felirat = a táblázat felirata
- Haladó beállítások (Haladó fülre kell kattintani)
- Stílus = (csak haladó felhasználóknak CSS beírására van lehetőség)
- Szegély színe = szegély szín a kis négyzetes ikonra kattintva kiválasztható
- Háttér színe = háttér szín a kis négyzetes ikonra kattintva kiválasztható. A táblázat beszúrása után, ha a táblázatban állunk, akkor a táblázat beszúrására szolgáló ikonra kattintva is visszajutunk ezekhez a beállítási lehetőségekhez.
FIGYELEM! A szerkesztőfelületen nem mindig azt látom, mint ami a végső eredmény lesz (pl. szegélyek nem minden esetben látszanak a szerkesztő felületen, míg előnézetben, vagy élesítés után már ott lesznek.)
Cellatulajdonságok
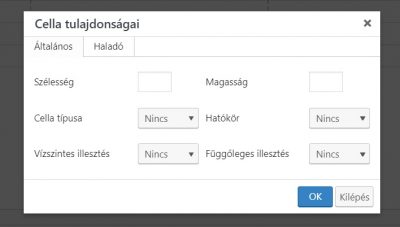
A Táblázat > Cella > és almenüpontjai (Cella tulajdonságai, Cella egyesítése, Táblázat cella megosztása) A Cella tulajdonságai menüpontban az alábbi képen látható opciókat állíthatjuk be:  Szélesség értéket javasolt %-ban megadni, magasságot pedig hagyjuk üresen, a rendszer rugalmasan illeszkedik majd a tartalomhoz.
Szélesség értéket javasolt %-ban megadni, magasságot pedig hagyjuk üresen, a rendszer rugalmasan illeszkedik majd a tartalomhoz.
- A Cella típusa lehet normál, azaz „Nincs” vagy „Cella fejrész” ebben az esetben kiemelést kap a cella és a benne lévő szöveg.
- A Hatókör segítségével a beállított formázást teljes sorra vagy oszlopra is kiterjeszthetjük.
- A Vízszintes illesztést (bal, jobb, közép, nincs) ill. a Függőleges illesztést (fent, lent, középen, nincs) értelemszerűen válasszuk ki.
- A Haladó fülben a táblázat tulajdonságainál olvasható beállításokat tehetjük meg a cellákra vonatkoztatva.
Sor tulajdonságai
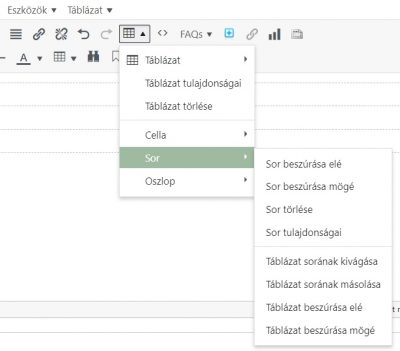
A Táblázat > Sor menüpontban az alábbi lehetőségek közül választhatunk értelemszerűen:
Oszlop tulajdonságai
A Táblázat > Oszlop menüpontban az Oszlop beszúrása elé, Oszlop beszúrása mögé és az Oszlop törlése opciók találhatóak.
Táblázat törlése
A Táblázat > Táblázat törlése gombra kattintva azt a táblázatot töröljük, amelyikben a kurzor áll.
Táblázat stílusok
Táblázatok stílusai
Ha egyszerűen szeretnénk egységesre formázni a táblázatokat, akkor előre elkészített stílusok (osztályok, azaz class-ok) közül választhatunk.
Ha nem állítunk be semmilyen class-t, akkor a táblázatunk így néz ki majd (az első sort a táblázat címsoraként, azaz thead-ként azonosítottuk). A táblázatnak még azt is megadtuk, hogy az oldal teljes szélességében húzódjék szét.
A beállítás HTML-ben a következő:
<table width="100%"> <thead> <tr> <td style="width: 50%;">Név</td> <td style="width: 50%;">Város</td> </tr> </thead> <tbody> stb.
| Név | Város |
| Kovács | Budapest |
| Lakatos | Szeged |
| Nagy | Győr |
Keret nélküli SÁVOS táblázat
Az alább látható minta esetében a class=”no-border” értéket adtunk html nézetben a <table> taghez, és azt is megszabtuk, hogy az oldal teljes szélességében húzódjon, így a végeredmény ez lett (az első sort a fentiekhez hasonlóan thead-ként azonosítottuk):
<table class="no-border" width="100%">
| Név | Város |
| Kovács | Budapest |
| Lakatos | Szeged |
| Nagy | Győr |
Keret nélküli táblázat
Az alábbi minta esetében a class=”plain” értéket adtunk html nézetben a <table> taghez, és azt is megszabtuk, hogy az oldal teljes szélességében húzódjon, így a végeredmény ez lett (az első sort a fentiekhez hasonlóan thead-ként azonosítottuk):
<table class="plain" width="100%">
| Név | Város |
| Kovács | Budapest |
| Lakatos | Szeged |
| Nagy | Győr |
Alsó keretes táblázat
Az alábbi minta esetében a class=”bottom-border” értéket adtunk html nézetben a <table> taghez, és azt is megszabtuk, hogy az oldal teljes szélességében húzódjon, így a végeredmény ez lett (az első sort a fentiekhez hasonlóan thead-ként azonosítottuk):
<table class="bottom-border" width="100%">
| Név | Város |
| Kovács | Budapest |
| Lakatos | Szeged |
| Nagy | Győr |
Alsó és elválasztó keretes táblázat
Az alábbi minta esetében a class=”middle-border” értéket adtunk html nézetben a <table> taghez, és azt is megszabtuk, hogy az oldal teljes szélességében húzódjon, így a végeredmény ez lett (az első sort a fentiekhez hasonlóan thead-ként azonosítottuk):
<table class="middle-border" width="100%">
| Név | Város |
| Kovács | Budapest |
| Lakatos | Szeged |
| Nagy | Győr |