Az egyetemi weboldalakra érkező látogatók többsége (átlag 65%) is már mobileszközről, elsősorban telefonról olvassa a honlapunkat. A mobiltelefonok kijelzője jelentősen kisebb, mint az asztali gépeké és fekvő helyett álló formátumú a megjelenítés. Éppen ezért nagyon fontos, hogy a weboldalunk tartalmának és szerkezetének tervezésekor ezt a szempontot is figyelembe vegyük.
Első lépésként mindig ellenőrizzük le, hogy mennyire áttekinthető a honlapunk valamilyen mobileszközről.
Mobilbarát szempontok:
- Lényeges, hogy átgondolt struktúrájú legyen a honlapunk, azaz a lehető legkevesebb kattintással találja meg a látogató, amit keres. Ne halmozzuk az almenüpontokat, vagy akár azok újabb almenüpontjait.
- Üres oldal (vagy csak egy-két linkkel, egy-két szóval feltöltött oldal) ne legyen a honlapon.
- Részesítsük előnyben a honlapokon a közvetlenül a böngésző által megjeleníthető, olvasható és kereshető tartalmakat (mert a mobil böngészők a pdf-et se tudják megjeleníteni, a képeken kívül minden fájlt letöltenek). Ha Wordben van a tartalmunk, akkor másoljuk be szöveget a honlap egyik oldalába/bejegyzésébe (ctrl-shift V-vel, egyszerű szövegként) és úgy tegyük közzé magát a tartalmat.
- Ne hagyatkozzunk az asztali nézetben bal oldalon látható oldalhierarchiára és a widgetek tartalmaira, mert azok álló mobilnézetben nem látszanak
Ellenőrizzük a mobilnézetet!
Az ellenőrzésre legegyszerűbb, ha a saját telefonunkat használjuk, azonban az asztali számítógépek böngészői (Chrome, Firefox, Safari, Edge) is kínálnak már arra lehetőséget, hogy lemodellezzük a különböző mobileszközök képarányait.
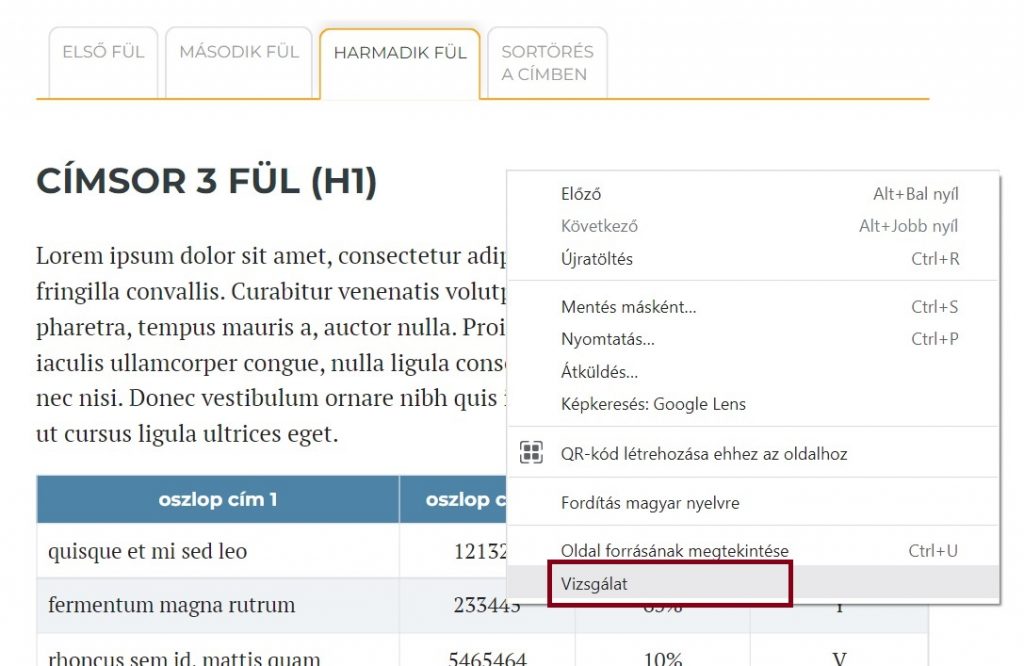
Álljunk az egerünkkel honlapunk nyitólapjára (vagy az adott menüpontra, amit ellenőrizni szeretnénk) és kattintsunk a jobb egérgombra. Az előugró menüből válasszuk ki a Vizsgálat (Inspect element) opciót. 
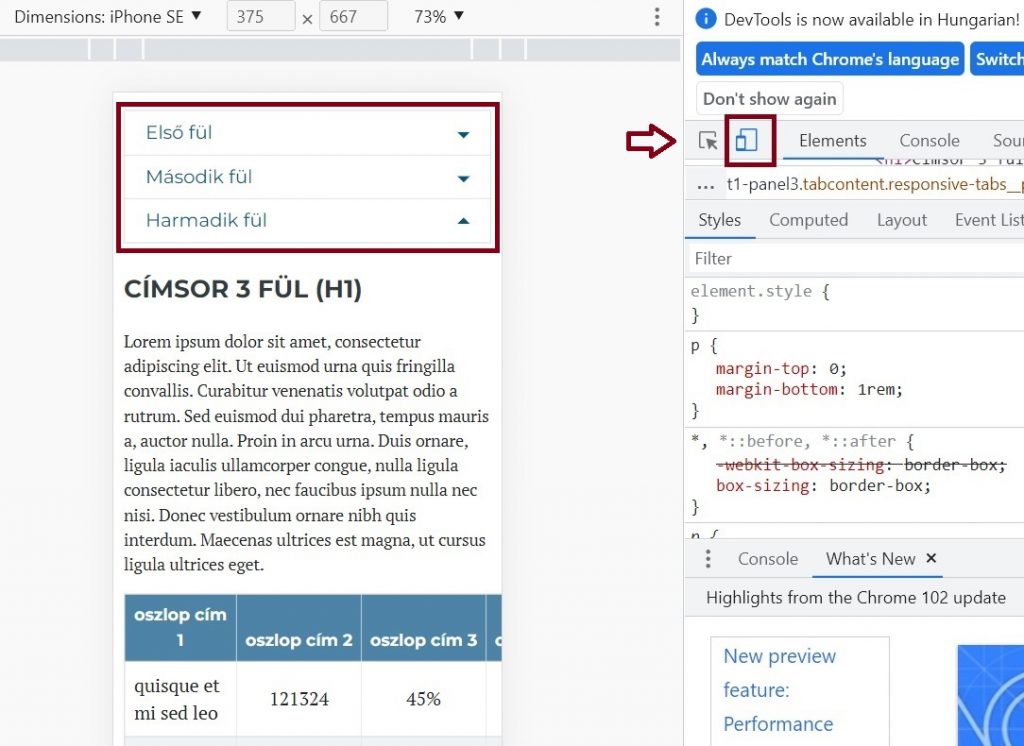
Ezután megjelenik egy szokatlan nézet, melyen a jobb oldalt található kis mobileszközök ikonra kattintva kapjuk meg az oldalunk mobileszközön látható nézetét (a képen a bal oldalon látható).

Egy-két érdekesség:
- A második képen láható oldalunk desktop nézete, (PC-ről vagy laptopról megtekintett változata), melyen láthatjuk, hogy a tartalmat füles elrendezésben jelenítettük meg. Mobilnézetben a füles elrendezés már máshogy jelenik meg, a lenyíló és felzáródó funkcióval (ún. ‘expand-collapse’ megjelenítéssel).
- A táblázatok esetén figyeljünk arra, hogy mobilról nézve a maximum 3 oszlopos táblázatok lesznek még áttekinthetőek (vagy reszponzív táblázatok esetén viszonylag kis méretben láthatjuk a táblázatot).
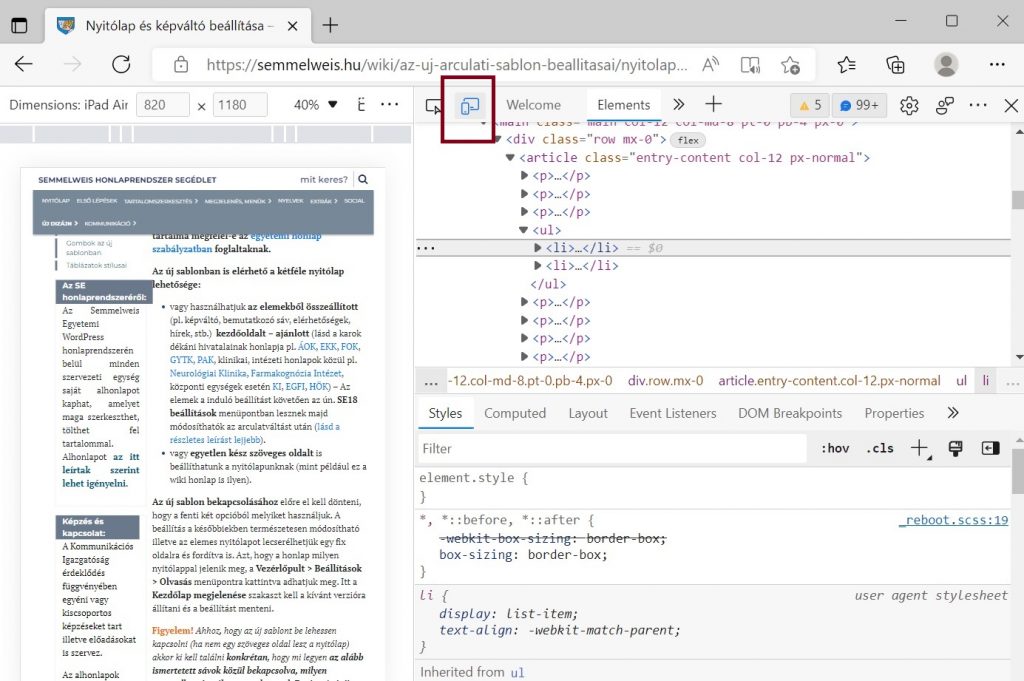
Más (nem Chrome) böngészők esetén is megegyeznek a mobilnézet előhívásának lépései (jobb egérgombbal indított folyamat), Edge esetén ezt látjuk:
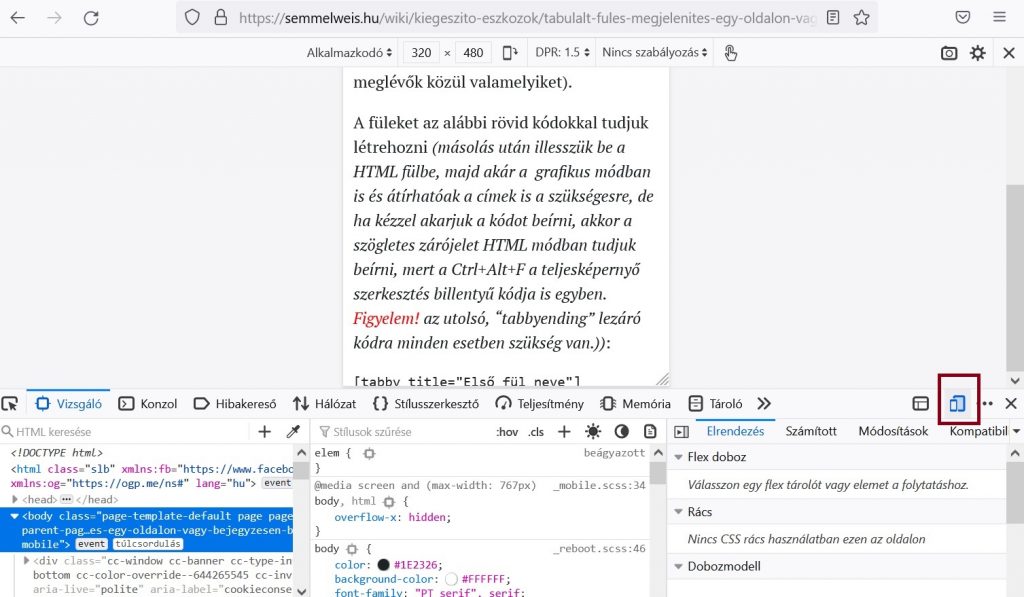
Firefox esetén pedig így jelenik meg a mobilnézet: