Lehetőségünk van egyszerűbb kérdőíveket, teszteket, űrlapokat beilleszteni a honlapunkba. Erre két opció is a rendelkezésünkre áll.
O365 Forms
A Semmelweis Egyetem munkatársai a Microsoft Forms segítségével készíthetnek egyszerűbb űrlapokat, kérdőíveket, teszteket.
A belépési felület a https://www.microsoft365.com/launch/forms címen érhető el.
Belépési után a Forms jobb felső sarkában egy kérdőjelet találunk, így érhető el a felület Súgó szolgáltatása.
Útmutatók és videó is elérhető a témában: https://support.microsoft.com/hu-hu/forms
Az elkészült űrlapot belinkelhetjük e-mailbe, vagy a honlapunkon is, csinosabb, ha egy gombot készítünk hozzá, vagy akár iframe kóddal be is ágyazhatjuk az oldalunkba.
Sajnos ez az űrlapkezelő a kitöltő fájlfeltöltését csak abban az esetben engedélyezi, ha ő a szervezet tagja (azaz munkatárs vagy hallgató) és O365 belépéssel azonosította magát.
Google Forms
Erre a Google ingyenes szolgáltatását érdemes igénybe venni, mert használata viszonylag könnyű és széles körben elterjedt. Ehhez rendelkeznünk kell egy Google accounttal (lehet gmail, blogger, stb.), ha nincs akkor regisztráljunk! Persze, azért előbb olvassuk végig ezt a bejegyzést. (Figyelem, a Google szolgáltatások folyamatosan fejlődnek, változnak. Bár igyekszünk minden változást lekövetni, ha a leírás nem megfelelő, kérem jelezze a szerkesztőnek, illetve a Google saját felületein mindig aktuális online leírás található.)
Regisztrálás és/vagy belépés után a http://drive.google.com felületen lehetőségünk van online, megosztható, csoportmunkára is alkalmas dokumentumokat létrehozni, köztük űrlapokat is. Az oldal alján egy példa látható, kérem, akár töltsék is ki.
A segítséget megtaláljuk ezen az oldalon: http://www.google.com/intl/hu/drive/apps.html
Sőt, akár videós segítséget is kaphatunk, csak választanunk kell a videók közül (figyeljünk, hogy a videó minél frissebb legyen)!
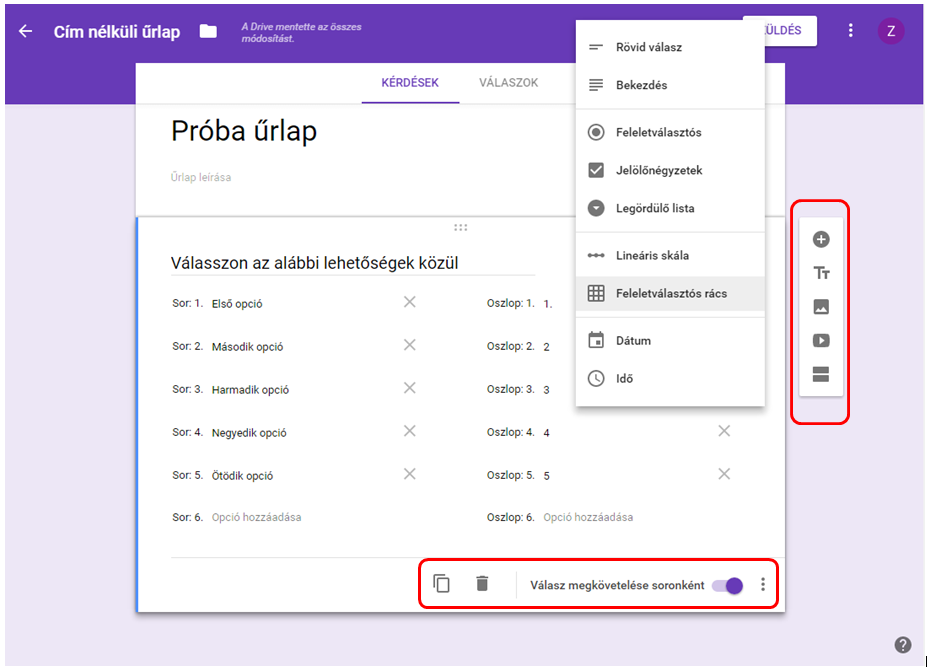
Az alábbi képen látható, hogy a felület egyszerűen kezelhető, érdemes vele próbálkozni! Az űrlap jobb oldalán látható (pirossal keretezett) menüsorban a plusz jelre kattintva választhatjuk ki az űrlap mezőket, és azokat módosíthatjuk (csak kattintsunk bele a hozzáadott kérdéstípusba). A kérdés alatt további opciókat találunk pl. itt állítható be, hogy az adott kérdésre kötelező legyen válaszolni. Illetve képeket, videót is beletehetünk. A bal felső sarokban a képen „Cím nélküli űrlap” mezőbe kattintva nevezhetjük át a form-ot (jelen esetben Próba űrlap lett a neve).
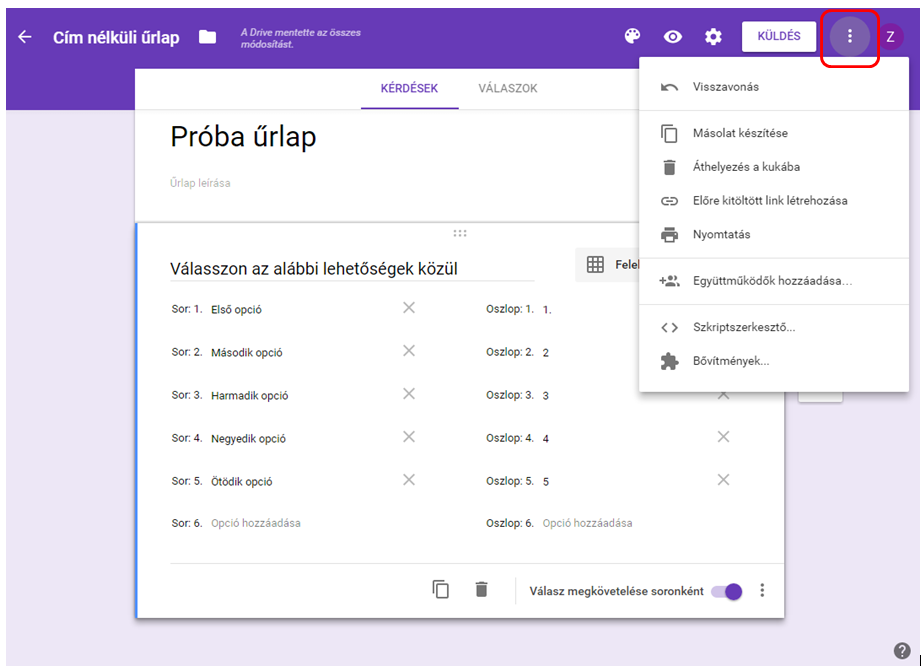
Az űrlapot a rendszer folyamatosan menti, nekünk ezzel nem kell foglalkoznunk. A szem ikonra kattintva (lásd alábbi kép) bármikor ellenőrizhetjük, hogy hogyan fog az űrlapunk kinézni. A paletta ikonra kattintva a kész űrlap megjelenésének különböző színeket választhatunk, sőt kész sablonok is beállíthatók. A fogaskerék pedig egyéb beállításokhoz vezet.
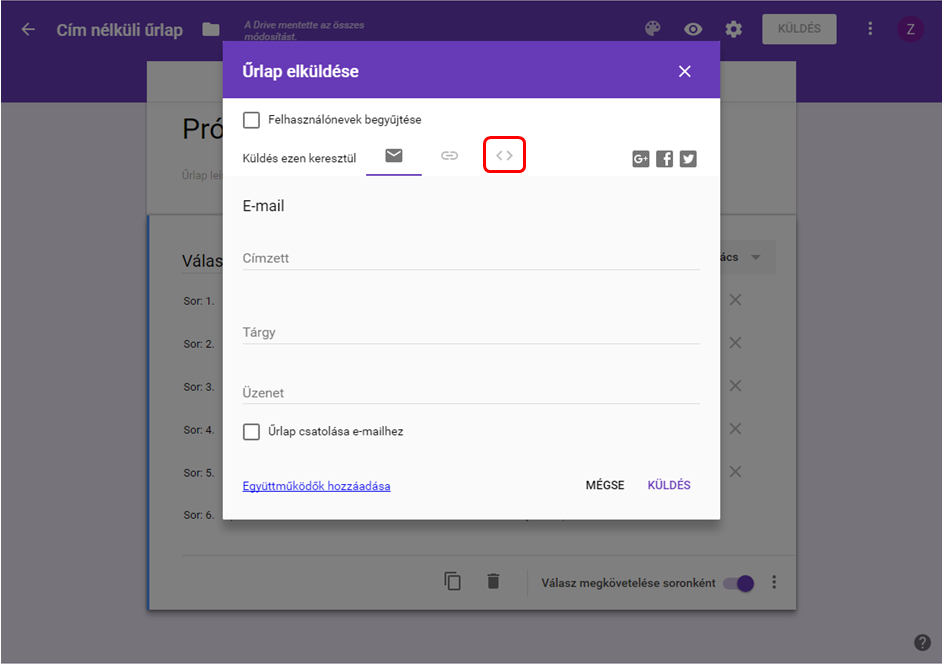
A három függőleges pontra kattintva további opciók hívhatók elő (pl. további szerkesztőket adhatunk az űrlaphoz). Az elkészült űrlapot beágyazhatjuk a honlapunkba. Ehhez először kattintsunk a jobb felső sarokban található Küldés gombra, majd a felugró ablakban kattintsunk a < > jelekre (lásd a képen pirossal keretezett rész), :
Az ott talált beágyazó kódot módosíthatjuk: méretezhetjük a megjelenő űrlapot a honlapnak megfelelően (ezt utólag is majd megtehetjük). A beállítást követően a teljes kódot másoljuk ki és a honlapunk előre elkészített megfelelő oldalára Text (HTML) fülben másoljuk be. Előnézetben ellenőrizzük az oldalt, majd mentsünk. Ha a méreten módosítani kell, akkor az közvetlenül a HTML nézetben az iframe kódban megtehetjük (a width és height értékek módosításával, de figyeljünk, hogy az idézőjelek megmaradjanak). Érdemes még a szélességi paramétert százalékra átírni: pl. width=”100%”, míg a magassági értéket pixelben kell megadni.
Ettől fogva, ha módosítunk az űrlapon a Google felületén, automatikusan módosul a honlapon is (legfeljebb a hosszán lehet érdemes módosítani)!
Az eredményeket szintén a saját Google Drive-unkban (http://drive.google.com felületen) fogjuk megtalálni egy táblázatban, amelyet akár Excel formátumba ki is tudunk exportálni.
Íme egy nagyon egyszerű minta: