Tartalomjegyzék:
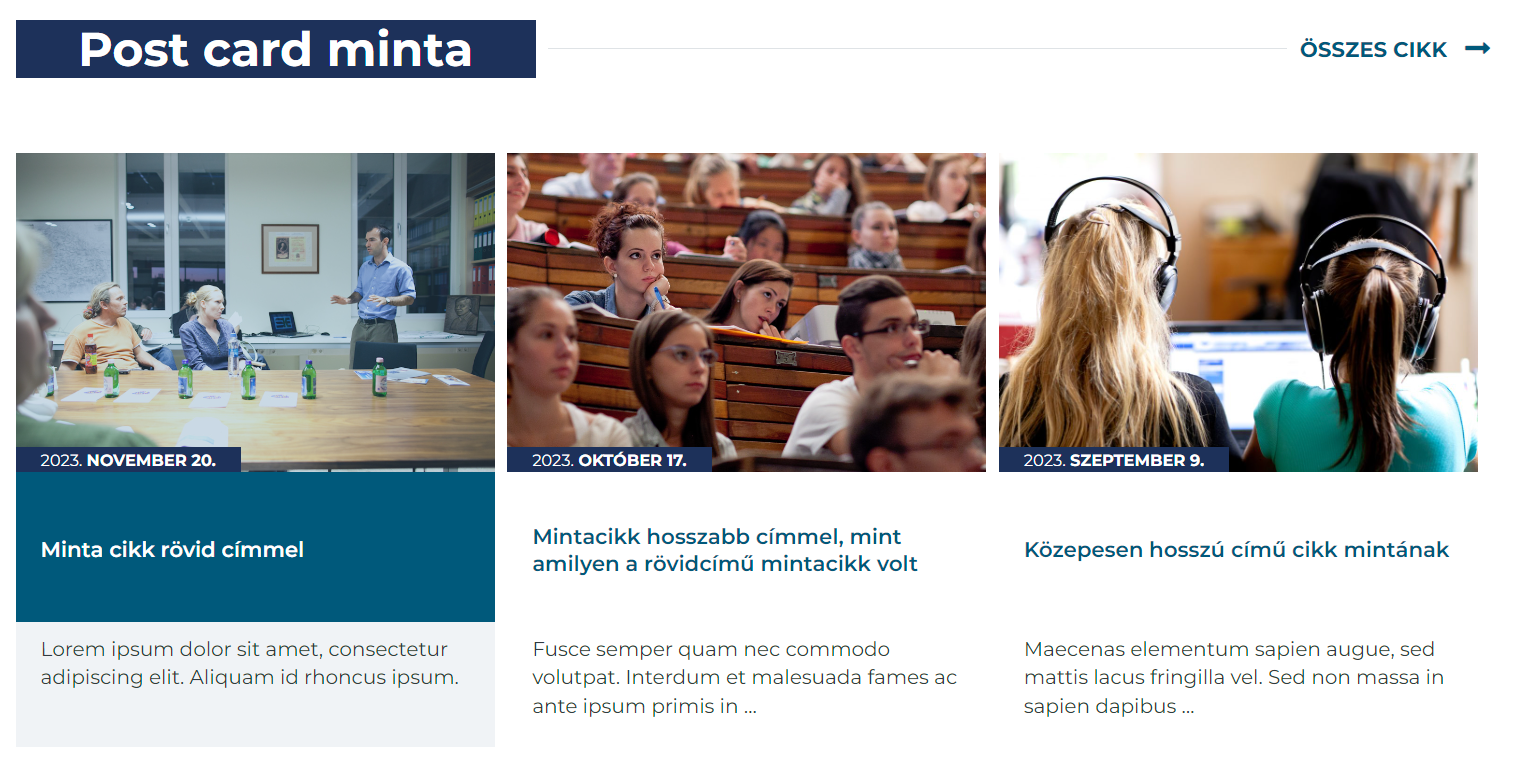
Kártyás vagy listás megjelenítés kategóriából vagy címkéből: [[POST-CARDS]]
Egy oldalon a saját honlapunk tartalmainak (cikkek vagy további oldalak) kártyás (csempés) vagy listás megjelenítéséhez az alábbi post-cards rövid kódot használhatjuk (figyelem, ha kimásoljuk innen a kódot, akkor a „beillesztés egyszerű szövegként” opcióval kell a honlapunkon betenni!), a következő beállítási lehetőségekkel (a paramétereket mindig idézőjelbe kell tenni és az egyenlőségjelet szóköz nélkül követik):
[post-cards]
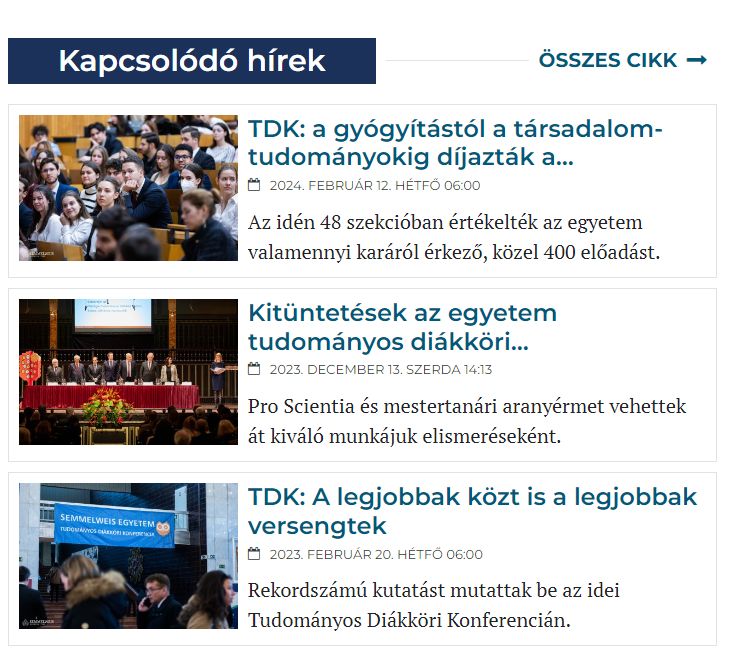
 A MOBILNÉZET (KARUSSZEL):
A MOBILNÉZET (KARUSSZEL):
A kártyák mobilnézetben egy sorban, körbe forogva követik egymást és swipe-olás, azaz oldalra húzás segítségével lehet áttekinteni az összes cikket (hasonlóan a nyitólapra kilistázott cikkekhez).
Érdemes mindig ellenőriznünk a végeredményt mobilnézetben ill. mobileszközön.
Kötelező beállítások: Nincs, azonban paraméterek nélkül a honlapunk összes bejegyzése megjelenik kártya formátumban, 4 oszlopban az alapértelmezett beállításokkal.
Választható beállítási lehetőségek és minta egy paraméterezett rövid kódra (figyelem, ha kimásoljuk innen a kódot, akkor a „beillesztés egyszerű szövegként” opcióval kell a honlapunkon betenni!):
[post-cards category="after-admission" format="card" hide_meta="1" hide_excerpt="1" columns="3" ]
CSAK AZ OLDALAKRA VONATKOZÓ
- parent_path= az aloldalak szülőoldalának webcím végződés (slug) azaz honlap/alhonlap címe utáni részlet, ami alól szeretnénk oldalakat megjeleníteni; pl.: „/kiegeszito-eszkozok/” ennél az oldalnál. (Ez akkor működik, ha helyes a szülő-alodal viszony beállítás)
CSAK A BEJEGYZÉSEKRE VONATKOZÓ
- category= bejegyzések esetén a kész kategóriánk slugja (ékezet és szóköz nélküli útvonala), amiből listázni szeretnénk pl. „oktatasi-hirek”
OLDALAKRA ÉS BEJEGYZÉSEKRE VONATKOZÓ
-
tag= oldalak és bejegyzések megjelenítése címke szerint
- post_type= alapértelmezetten nem kell megadni, ha az értéke page akkor oldalakra tudunk szűrni, ha az érték post, akkor pedig bejegyzésekre (akkor lehet hasznos, ha egy kategóriában vagy címkében vegyesen vannak oldalak és bejegyzések is)
ÁLTALÁNOS BEÁLLÍTÁSOK
-
format= lehetséges értékek: kártya card vagy lista list; alapértelmezett érték kategória esetén a kategória beállításainál megadott formátum; címke(„tag”) vagy szülő oldal („parent_path”) esetén: kártya („card”) nézet. Lista nézet esetén automatikusan megjelennek a tartalomnak adott címkék is, de ez egy másik parméterrel elrejthető (lásd lejjebb)
-
columns= az egy sorban egymás mellett megjelenő kártyák száma. Alapértelmezett (és egyben a maximum) 3 kártya; lehetséges értékek: 2; 3; 4
-
link_text= A megjelenítő sávban a sáv címével egy vonalban a jobb oldalon megjelenő „tovább” gomb szövege, az alábbi link_target-el együtt kell megadni (ha nem adunk ilyen paramétert, akkor nem jelenik meg továbbmutató link)
-
link_target= jobb oldali „tovább” gomb hivatkozása (egy URL-t kell ide betenni idézőjelben), a fenti link_text-el együtt kell megadni
-
title= ide írhatjuk a szakasz címét (idézőjelben!) pl. „Oktatási híreink”
-
orderby= ha az alapértelmezett rendezési sorrendet – a közzétételi dátum alapján növekvő, azaz a legfrissebb cikk legelöl – szeretnénk megváltoztatni a fordítottra (legrégibb legelöl). Ehhez ezt kell ide írni: „DESC”
-
abc_sort= név szerinti abc sorrend bekapcsolásához az 1 értéket kell megadni
-
count= megjelenítendő bejegyzések vagy oldalak száma: tetszőleges szám ami nagyobb, mint 0 – alapértelmezettként az összes tartalom megjelenik
-
hide_meta= a meta információk elrejtéséhez (pl.: dátum) az 1 értéket kell megadni – alapértelmezettként megjelennek a meta infók
-
hide_thumbnail= a kiemelt kép elrejtéséhez az 1 értéket kell megadni
-
hide_excerpt= kivonat elrejtéséhez az 1 értéket kell megadni
-
hide_tags= tagek elrejtéséhez az 1 értéket kell megadni
-
hide_thumbnail_on_list= ha a formátumot lista nézetre állítottuk (lásd fentebb a category_format) és a kiemelt képeket el szeretnénk rejteni, akkor ezt a paramétert kell beírni és az 1 értéket kell megadni
-
full_width= a betett sávunk a honlap fejlécével és nem a szöveges tartalommal lesz azonos szélességű (azaz még szélesebbé válik) ehhez az 1 értéket kell megadni
- background= a megjelenő sáv háttérszíne. Fehér az alapértelmezett, helyette választható az egyetemi kék, ehhez ezt kell beírni: „#1C315A” (kék)
Aloldalak kártyás (csempés) nézetben [[page_Grid]]
Egy oldalon a saját honlapunk oldalait meg tudjuk jeleníteni kártyás (csempés) elrendezéssel. Ehhez az alábbi page_grid rövid kódot használhatjuk (figyelem, ha kimásoljuk innen a kódot, akkor a „beillesztés egyszerű szövegként” opcióval kell a honlapunkon betenni!), a következő beállítási lehetőségekkel (a paramétereket mindig idézőjelbe kell tenni és az egyenlőségjelet szóköz nélkül követik):
[page_grid]
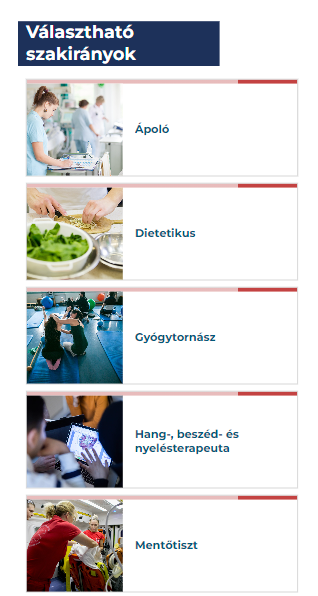
Minta egy három oszlopba rendezett page_grid-re képpel asztali és mobil nézetben:
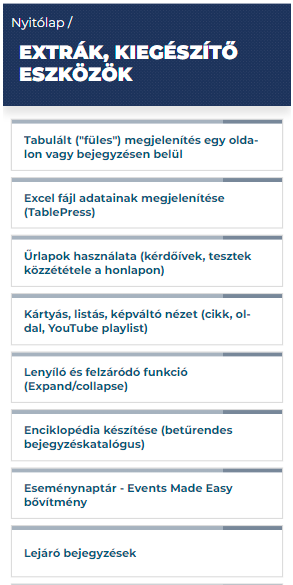
Minta egy három oszlopba rendezett page_grid-re kép nélkül, asztali és mobil nézetben:
Alapértelmezett beállítás
Ha nem adunk meg semmilyen paramétert, akkor az oldalon a honlapunk összes olyan oldala meg fog jelenni, amelynek nincs szülője (beleértve pl. az Impresszumot is). A kártyák megjelenítési sorrendje a szülő beállításnál megadott sorrendje lesz.
Alapértelmezett beállítás: 4 kártya egymás mellett és a kép, ill. a kivonat is megjelenik.
A képet és a címet elválasztó sáv színe mindig a kari színhez igazodik.
Paraméterek:
-
show_children= ezzel a paraméterrel az épp szerkesztett oldal „gyerekoldalait” fogjuk megjeleníteni, beállítandó érték: 1
-
parent= ide egy számot kell írnunk idézőjelben. Annak az oldalnak a rendszerben lévő id számát kell kikeresnünk, amelyik gyerekoldalait meg akarjuk mutatni (ha esetleg nem az lenne a céloldalunk). Ehhez a kiválasztott parent oldalt szerkesszük egy új fülben, majd az URL mezőben a post= után látható számot kell beírnunk a kódba az egyenlőségjel után.
-
title= ide írhatjuk a szakasz címét (idézőjelbe!), ha nem adunk címet, akkor semmi nem jelenik meg
-
show_thumbnail= megjelenjen-e az oldal kiemelt képe 0=nem 1= igen (alapértelmezetten megjelenik, így valójában csak akkor kell használnunk, ha el akarjuk rejteni)
-
lg_cols= asztali nézetben hány kártya (csempe) legyen egymás mellett 2, 3 vagy 4 lehet az érték (Az alapértelmezett szám, ha „Alapértelmezett sablon”-t használunk, akkor 3, ha „Oldalsáv nélküli” sablont, akkor 4. Tablet nézetben mindig 2, mobilnézetben pedig mindig csak 1 lesz látható egy sorban.)
-
page_num= hány oldalt szeretnénk megmutatni összesen (ha nem adjuk meg ezt az értéket, az összeset megmutatja a rendszer)
-
show_excerpt= az oldal ízelítő szövegének (kivonat vagy az első pár szó) mutatása „0” =nem „1” = igen (alapértelmezetten megjelenik, így valójában csak akkor kell használnunk, ha el akarjuk rejteni)
Youtube playlist megjelenítése egy oldalon
Oldalainkba lehetőségünk van YouTube videó lejátszási listát elhelyezni kártyás, galéria vagy karusszel (slider) nézettel az alábbi rövid kód segítségével. Figyelem, a kódot másolást követően „beillesztés egyszerű szövegként” opcióval kell a honlapunkon beilleszteni!
[yt-playlist]
A videók megjelenése a kódon belül különféle paraméterekkel változtatható. Pl.
[yt-playlist list="PLCehZAqE0dwlpBrvmSnUz2bfJn8STrj3d" title="Videóink" format="slider"]
Paraméterek (mindig idézőjelbe kell tenni az = jel utáni opciókat!):
list= Ez egy elengedhetetlen paraméter! Idézőjelben a Youtube playlist kódját kell megadnunk. Ez a lejátszási lista webcímében a ?list= utáni karaktersor és PL-el kezdődik:
pl. https://www.youtube.com/playlist?list=PLCehZAqE0dwkLV8WItG41RdiE7mDDNFzT
title= ide írhatjuk a szakasz címét (idézőjelbe!) Pl. „Saját cím”, így az oldalon a videók előtt ez megjelenik (ha nem adunk meg semmit, alapértelmezetten a playlist címe jelenik meg)
notitle= 1 (alapértelmezett: 0) – a címdoboz teljes elrejtése
format= idézőjelbe téve az alábbi opciókból választhatunk:
-
- „slider” lapozható – swipe – egy sornyi karusszel: egy egész és két fél videó látszik, a középső videó fehér keretet kap (ez az alapértelmezett nézet, azaz, ha nem adunk format paramétert, így jelenik majd meg a sávunk)
- „slider-many” lapozható – swipe – egy sornyi karusszel: egyszerre 3 egész videó látszik, valamint a következővideók széle megjelenik a sáv két végén
- „gallery” kék hátterű 3 oszlopos mozaik, az első videó nagyobb méretben jelenik meg
- „cards” a videók fehér háttér előtt két oszlopban azonos méretben jelennek meg
bg= „white” vagy „blue” háttérszín (alapértelmezett szín a fehér kivéve gallery esetén)
full_width=1 csak akkor kell betenni, ha az oldalunk keret nélküli széles (azaz az oldalsávon is túl lóg)
show_description=”1″ az egyes videók YouTube-on megadott címének megjelenítése
count= képek száma (default: 9 (galéria) vagy összes)
mt=felső eltartás (margin-top), default:mt-2, csak slider-many esetén*, lehetséges értékek: 0; 1; 2; 3; 4; 5;
mb=alsó eltartás (margin-bottom), default:mb-0, csak slider-many esetén*, lehetséges értékek: 0; 1; 2; 3; 4; 5;
Más honlap híreinek megjelenítése: [[IMPORT-POSTS]]
 Egy oldalon vagy bejegyzésben megjeleníthetjük egy másik egyetemi honlap híreit, bejegyzéseit.
Egy oldalon vagy bejegyzésben megjeleníthetjük egy másik egyetemi honlap híreit, bejegyzéseit.
Ehhez az alábbi import-posts rövidkódot kell használni (figyelem, ha kimásoljuk innen a kódot, akkor a „beillesztés egyszerű szövegként” opcióval kell a honlapunkon betenni!) a következő beállítási lehetőségekkel (a paramétereket mindig idézőjelbe kell tenni és az egyenlőségjelet szóköz nélkül követik):
[import-posts site="hirek"]
Kötelező paraméter:
- site= az importálni kíván honlap szöveges azonosítója, az ami a semmelweis.hu/ cím után található első tag (pl. „hirek”, „anatomia”, stb.) vagy a honlap id száma.
Opcionális paraméterek:
Pl. (a paramétereket mindig idézőjelbe kell tenni és az egyenlőségjelet szóköz nélkül követik)
[import-posts site="hirek" category="egeszseg" show_images="1" count=5 link_target="_blank" title="Egészségügyi hírek"]
- category= az importálni kívánt kategória szöveges azonosítója („slug”-ja), pl. „hirek”
- tag= az importálni kívánt címke szöveges azonosítója („slug”-ja), pl. „tajekoztatok”
- title= a megjeleníteni kívánt cím. Ha nem tesszük be a kódba, nem lesz a lista felett kék dobozban megjelenő cím.
- show_images = 1; poszt kiemelt kép megjelenítése (alapértelmezetten nem jelennek meg a képek)
- count= a megjeleníteni kívánt bejegyzések száma pl: 8 (alapesetben az összes)
- link_target= a linkre kattintva a böngészőben hol jelenjen meg a bejegyzés, alapértelmezetten az adott lapfülben (azaz az oldalra rá) nyílik meg a tartalom, de ha új lapfülre szeretnénk az olvasót ugratni akarjuk, akkor a „_blank”-t kell megadni.
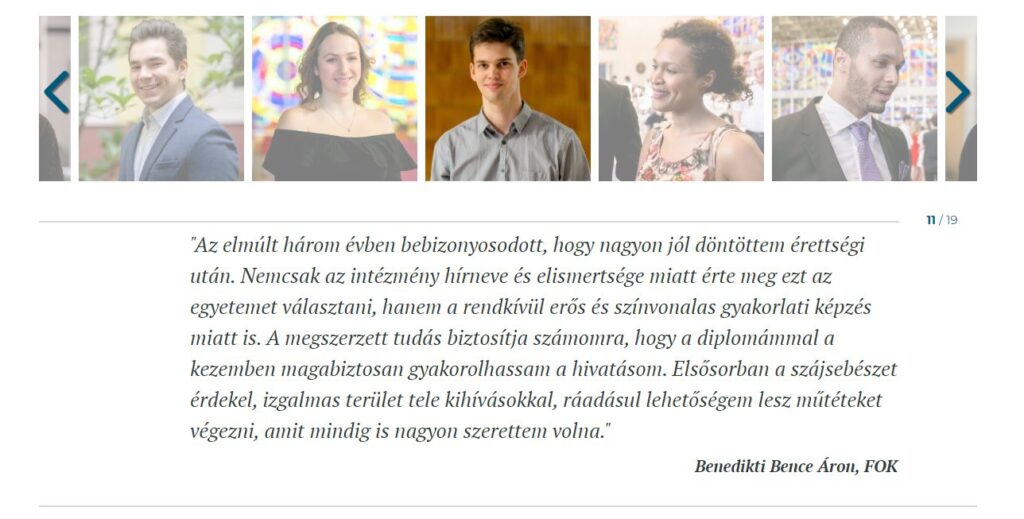
Bejegyzés Karusszel kategória alapján: [[POST-SLIDE]]
Honlapon elérhető bejegyzések megjelenítése slider (karusszel) formában, kiemelt képpel és szöveggel.
Ennél a képváltónál a teljes post szövege a kiemelt kép alatt meg fog jelenni.
Fontos, hogy a képeknek azonos képarányúnak kell lenniük ahhoz, hogy a karusszel jól mutasson. A képarány alapértelmezetten téglalap (a képarány azonos a kiemelt képekkel: 600×400-as) de egy paraméterrel négyzetesre is állíthatjuk.
Ehhez a post-slide rövidkódot kell használni (figyelem, ha kimásoljuk innen a kódot, akkor a HTML nézetben (fülben) kell a szerkesztett oldalba betenni!) a következő beállítási lehetőségekkel (a paramétereket mindig idézőjelbe kell tenni és az egyenlőségjelet szóköz nélkül követik):
<div class="container">[post-slide category="miert-a-semmelweis"]</div>
Kötelező beállítás (paraméter):
category= a bejegyzések kategóriája, ahonnan a posztok legyűjtésre kerülnek. A kategória slug-ját azaz webcím végződését kell használni idézőjelben, szóköz nélkül (lásd fenti minta cím). Ha nem teszünk további paramétereket, akkor az alapértelmezett beállításokkal jelenik meg a kigyűjtésünk.
Választható beállítási lehetőségek:
- img_format= square négyzetes képarányt mutat
- hide_title=1 a bejegyzés címének elrejtése
- orderby= rendezési értékek: „ASC” (a közzététel idejében növekvő); „DESC” (a közzététel idejében csökkenő) – alapértelmezett: ASC (növekvő)
- count= megjelenített posztok száma; lehetséges értékek: egész számok pl: 8 alapértelmezett: 10 db