Az alábbi linkekre kattintva a lenyíló és felzáródó funkció működése könnyedén értelmezhető:
Ide bármilyen kép, szöveg, táblázat tehető…
 Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc sagittis ex ultrices maximus vulputate. Nunc consequat vel ligula eget gravida. Maecenas aliquet lorem et porttitor convallis. Nunc elementum erat sit amet nisi bibendum feugiat. Nam et nisl justo. Sed at consectetur metus. Pellentesque lacinia diam odio, nec iaculis urna gravida in. Ut in tempus nunc. Nunc eu ornare sem. Nullam congue eu quam vitae tincidunt. Etiam lectus leo, maximus non tortor quis, porta viverra elit. Suspendisse placerat, nulla quis malesuada sollicitudin, augue odio imperdiet lectus, sit amet vestibulum elit eros at mauris. Duis a libero at nibh suscipit dictum non sed lectus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc sagittis ex ultrices maximus vulputate. Nunc consequat vel ligula eget gravida. Maecenas aliquet lorem et porttitor convallis. Nunc elementum erat sit amet nisi bibendum feugiat. Nam et nisl justo. Sed at consectetur metus. Pellentesque lacinia diam odio, nec iaculis urna gravida in. Ut in tempus nunc. Nunc eu ornare sem. Nullam congue eu quam vitae tincidunt. Etiam lectus leo, maximus non tortor quis, porta viverra elit. Suspendisse placerat, nulla quis malesuada sollicitudin, augue odio imperdiet lectus, sit amet vestibulum elit eros at mauris. Duis a libero at nibh suscipit dictum non sed lectus.
Nam eget viverra sapien, sed pulvinar lacus. Etiam rhoncus eget dolor vitae dapibus. Aenean hendrerit, magna et fermentum luctus, nibh nisi egestas ipsum, non faucibus sem urna ut libero. Phasellus elementum ante et condimentum auctor. Sed auctor nunc id augue scelerisque semper. Curabitur vulputate urna vitae dui facilisis dignissim. Pellentesque quis facilisis arcu, eu consectetur quam. Pellentesque iaculis, velit vitae rutrum euismod, leo ex mollis ante, condimentum elementum libero est a sapien. Proin rhoncus nulla eu enim pellentesque, at maximus ipsum faucibus. Mauris sed facilisis nunc. Donec volutpat nulla at nunc aliquam convallis. Ut lacinia lacus eu ornare viverra. Vestibulum quam odio, vulputate vitae dignissim ut, pulvinar in nibh. Integer id iaculis urna. Ut ultricies quam eu aliquam eleifend.
Ide bármilyen kép, szöveg, táblázat tehető…
 Nam eget viverra sapien, sed pulvinar lacus. Etiam rhoncus eget dolor vitae dapibus. Aenean hendrerit, magna et fermentum luctus, nibh nisi egestas ipsum, non faucibus sem urna ut libero. Phasellus elementum ante et condimentum auctor. Sed auctor nunc id augue scelerisque semper. Curabitur vulputate urna vitae dui facilisis dignissim. Pellentesque quis facilisis arcu, eu consectetur quam. Pellentesque iaculis, velit vitae rutrum euismod, leo ex mollis ante, condimentum elementum libero est a sapien. Proin rhoncus nulla eu enim pellentesque, at maximus ipsum faucibus. Mauris sed facilisis nunc. Donec volutpat nulla at nunc aliquam convallis. Ut lacinia lacus eu ornare viverra.
Nam eget viverra sapien, sed pulvinar lacus. Etiam rhoncus eget dolor vitae dapibus. Aenean hendrerit, magna et fermentum luctus, nibh nisi egestas ipsum, non faucibus sem urna ut libero. Phasellus elementum ante et condimentum auctor. Sed auctor nunc id augue scelerisque semper. Curabitur vulputate urna vitae dui facilisis dignissim. Pellentesque quis facilisis arcu, eu consectetur quam. Pellentesque iaculis, velit vitae rutrum euismod, leo ex mollis ante, condimentum elementum libero est a sapien. Proin rhoncus nulla eu enim pellentesque, at maximus ipsum faucibus. Mauris sed facilisis nunc. Donec volutpat nulla at nunc aliquam convallis. Ut lacinia lacus eu ornare viverra.
Vestibulum quam odio, vulputate vitae dignissim ut, pulvinar in nibh. Integer id iaculis urna. Ut ultricies quam eu aliquam eleifend.Nam eget viverra sapien, sed pulvinar lacus. Etiam rhoncus eget dolor vitae dapibus. Aenean hendrerit, magna et fermentum luctus, nibh nisi egestas ipsum, non faucibus sem urna ut libero. Phasellus elementum ante et condimentum auctor. Sed auctor nunc id augue scelerisque semper. Curabitur vulputate urna vitae dui facilisis dignissim. Pellentesque quis facilisis arcu, eu consectetur quam.
Pellentesque iaculis, velit vitae rutrum euismod, leo ex mollis ante, condimentum elementum libero est a sapien. Proin rhoncus nulla eu enim pellentesque, at maximus ipsum faucibus. Mauris sed facilisis nunc. Donec volutpat nulla at nunc aliquam convallis. Ut lacinia lacus eu ornare viverra. Vestibulum quam odio, vulputate vitae dignissim ut, pulvinar in nibh. Integer id iaculis urna. Ut ultricies quam eu aliquam eleifend.
Ide bármilyen kép, szöveg, táblázat tehető…
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc sagittis ex ultrices maximus vulputate. Nunc consequat vel ligula eget gravida. Maecenas aliquet lorem et porttitor convallis. Nunc elementum erat sit amet nisi bibendum feugiat. Nam et nisl justo. Sed at consectetur metus.
Pellentesque lacinia diam odio, nec iaculis urna gravida in.
- Ut in tempus nunc.
- Nunc eu ornare sem.
- Nullam congue eu quam vitae tincidunt.
- Etiam lectus leo, maximus non tortor quis, porta viverra elit.
- Suspendisse placerat, nulla quis malesuada sollicitudin, augue odio imperdiet lectus, sit amet vestibulum elit eros at mauris.
- Duis a libero at nibh suscipit dictum non sed lectus.
Nam eget viverra sapien, sed pulvinar lacus. Etiam rhoncus eget dolor vitae dapibus. Aenean hendrerit, magna et fermentum luctus, nibh nisi egestas ipsum, non faucibus sem urna ut libero. Phasellus elementum ante et condimentum auctor. Sed auctor nunc id augue scelerisque semper. Curabitur vulputate urna vitae dui facilisis dignissim. Pellentesque quis facilisis arcu, eu consectetur quam. Pellentesque iaculis, velit vitae rutrum euismod, leo ex mollis ante, condimentum elementum libero est a sapien. Proin rhoncus nulla eu enim pellentesque, at maximus ipsum faucibus. Mauris sed facilisis nunc. Donec volutpat nulla at nunc aliquam convallis. Ut lacinia lacus eu ornare viverra. Vestibulum quam odio, vulputate vitae dignissim ut, pulvinar in nibh. Integer id iaculis urna. Ut ultricies quam eu aliquam eleifend.
Az elkészítés módja:
Készítsünk egy új oldalt vagy bejegyzést, amelybe ezt a funkciót szeretnénk beilleszteni.
Egyszerű szöveggel nagyon könnyű dolgunk van. Kattintsunk a szerkesztő lécben található ![]() ikonra.
ikonra.
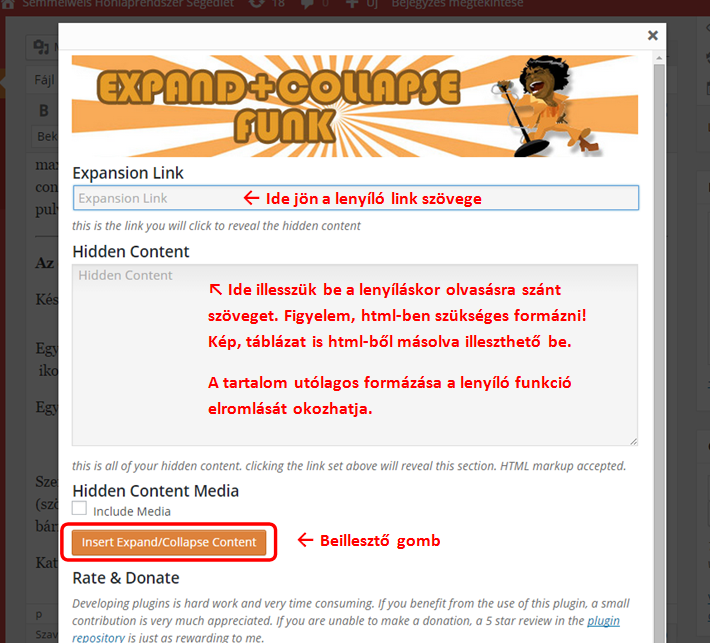
Egy felugró ablakot kapunk:
Írjuk be a lenyíló link szövegét, illesszük be a lenyíláskor olvasásra szánt szöveget a megfelelő helyre. Figyelem, a szövegünk csak html-ben formázható, így kép, táblázat is html-ből másolva illeszthető be (megoldás, ha nyitunk egy másik oldalt vagy bejegyzést, megszerkesztjük vizuális módban a lenyílási területre szánt szöveget, képet, táblázatot, majd kattintunk a HTML fülre és kimásoljuk a teljes kódot, úgy illesztjük be azt a felugró ablakba).
A tartalom utólagos formázása a lenyíló funkció elromlását okozhatja, különösen, ha a tartalom elejét vagy végét érintené a formázás. (Haladóknak: nagyon fontos, hogy a funkcióhoz tartozó div-ek közé essenek a formázó tag-ek.)
Kattintsunk az Insert Expand/Collapse Content gombra és mentsük el az oldalunkat.
Lenyíló linkenként kell ezt végigcsinálnunk.
Fontos! A linket magát, ha formázni szeretnénk (pl. félkövér betű) akkor HTML módban kell megtennünk az alábbi minta alapján az Első lenyíló link szöveget a strong html tag segítségével alakítjuk félkövérré. Fontos, hogy a formázó html nyitó- és zárótaget (legyen az félkövér: strong, dőlt: em, aláhúzás: u, stb.) mindig közvetlenül a szöveg elé és mögé tegyük.
<div class="exp-col-content-holder"> <a class="expand-content-link" href="#"><strong>Első lenyíló link</strong></a><br /> <div class="hidden-content"><br /> <p><strong><em>Ide bármilyen kép, szöveg, táblázat tehető...</em> </strong></p><br /></div><br /> <div class="hidden-content"> </div><br /> </div>