FIGYELEM! A rendszerben a „menü” szó a honlaprendszerben a teljes navigációs struktúrát jelenti (azaz főmenüpontok és azok almenüpontjainak rendszerét), nem pedig egy-egy menüpontot. Ezt ne keverjük össze (nagyon nem mindegy, hogy egy menüpontot, vagy a teljes menürendszert töröljük-e ki!)
Legyen kész a tartalom!
Figyelem! A honlap szabályzat tiltja, hogy üres oldalt tegyünk közzé a honlapunkon, azaz a menünkbe szánt oldalakba tegyük be a bele szánt tartalmat közzététel előtt, ne csak közzététel után!
A honlapunkra menüpontokat kész tartalmakból tudunk készíteni (azaz akár fő-, akár almenüpontról van szó vagy előbb el kell készíteni azt az oldalt vagy kategóriát, vagy rendelkeznünk kell egy meglévő hivatkozással amelyet menüponttá akarunk alakítani).
Fontos, hogy a menüpontnak szánt oldalak esetében már a készítéskor gondoljuk át hogy hová kerül a struktúrában, (oldalak hierarchiája), azaz mi lesz főmenüpont, mi almenüpont és ennek megfelelően mindig állítsuk be az oldalak szülő-gyerek viszonyát, és adjuk meg számmal meg az almenüpontok sorrendjét is.
Az elkészített oldalnál megadott szülő-gyerek viszonynak megfelelően építsük majd fel a fő- és a lenyíló almenüpontjaink sorrendjét is (az alább leírtak szerint), illetve az utólagosan készített oldalakat is majd be kell illeszteni a szülő szintek és sorrend segítségével a struktúrába. (Tehát két helyen kell beállítani a menüszerkezetet: egyszer a tartalom (menüpontnak szánt oldal) készítésekor a szülő beállítással és a sorrend megadással és másodszor az ún. Menük kezelésénél. A kettőnek mindig azonosnak kell lennie!)
A menüszerkezet
Fő és almenüpontok létrehozása
A honlapunk elsődleges navigációs rendszere a főmenü (többnyire „fomenu” néven), ami fő menüpontokból és többnyire alájuk rendelt almenüpontokból áll.
A menüt a Vezérlőpult > Megjelenések > Menük pontban tudjuk szerkeszteni, ott tudunk új menüpontokat hozzáadni, vagy meglévőket törölni.
A fomenu a honlap elkészítésekor már készen van. Új menüt ne adjon a honlaphoz (kivéve, ha többnyelvűvé alakítja a honlapot) és ne töröljön „menüt”, csak a kész menühöz adjon menüpontokat.
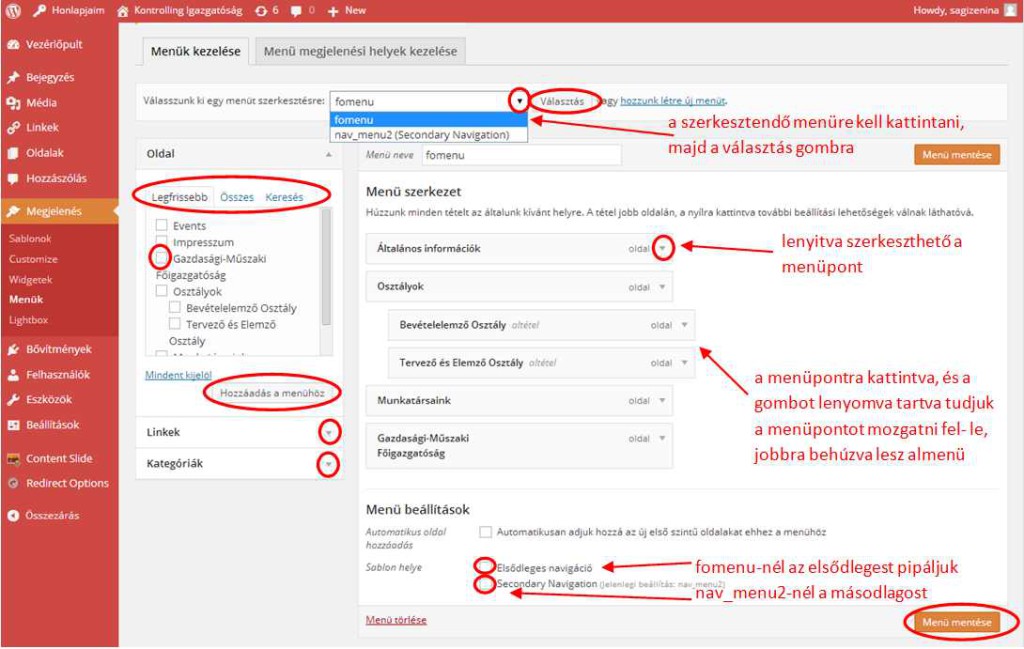
A Vezérlőpult > Megjelenések > Menükre kattintva az alábbi képernyő fogad bennünket (a képre kattintva nagyítható). A menüben bármilyen változtatás után menteni kell, különben elvész a változtatás! Érdemes végignézni szövegdoboz címeket:
Az intranetre visszatartott tartalmakból csak olyan menüpontokat készítsünk, amelyek csak az egyetem belső hálózatából láthatóak, leírás az utolsó fülben olvasható.
Főmenüpont létrehozása:
A fomenu már készen van (lásd fent), Önnek csak a fő- és almenüpontok hozzáadása, törlése, átnevezése, ill. átmozgatása a dolga.
Főmenüpontot létrehozhatunk oldalakból, kategóriákból, saját hivatkozásokból.
- Kész oldalból: Olyan oldalak lehetnek főmenüpontok, amelyeknek a készítésük során nem adtunk „szülőt” (azonban a szülő nélküli oldalaknak is adjunk sorrendet, mert a honlaptérképen ebben a sorrendben fog megjelenni a honlapunk teljes tartalma).
A vezérlőpult menüsora és a főmenünk tartalma közötti oszlopban az Oldalak nevű dobozban kell megkeresni azt az oldalt, amelyből a főmenüpontot szeretnénk készíteni. A kiválasztott oldal jelölő négyzetét be kell pipálni (akár többet is egyszerre), majd a Hozzáadás a menühöz gombra kattintva az oldalunk címe megjelenik jobb oldali oszlopban, mint egy új menüpont (legutolsó helyen). Az egérrel az új menüpontra kattintva, a gombot lenyomva tartva tudjuk a menüpontot fel és le mozgatni, így a címlapon a sorban balra (előbbre) vagy jobbra (hátrább) kerül a menüpont. A főmenüben a legfelső menüpont a címlapon az első lesz balról. Az Oldalak dobozban is fülekkel tudunk váltani a Legfrissebb | Összes | Keresés lehetőségek között. Ha kialakult a megfelelő sorrend a „Menü mentése” gombra kell kattintani a rögzítéshez.
Hosszú oldal cím esetén a menüpont címét lerövidíthetjük (pl. ha az oldalunknak ez a címe: „Az Általános Orvostudományi Kar bemutatása”, de a menüpontunknak adhatjuk ezt: „A Karról”). Ebben az esetben a menüponttá alakított oldal dobozának jobb szélén a lefelé mutató kis háromszögre kell kattintani, majd a „Navigációs címke” mezőbe írjuk be a rövid címet és mentsük a menüt. (Ha valamiért nem látjuk ezt a mezőt, kattintsunk a jobb felső sarokban a „Képernyő opciók” lenyíló menüpontra és jelöljük be a szükséges mezőket.)
- Saját hivatkozásból: Főmenüpontot létrehozhatunk bármilyen webcímből is (pl. más, a Semmelweis Egyetem honlapjain található tartalomból, vagy egyéb külsős releváns weboldal címéből, valamely weboldlara feltöltött fájlból pl. pdf). Ezt a „Saját hivatkozások” (a képen „Linkek„) szövegdoboz területen értelem szerűen tehetjük meg. Bármilyen webcímet használhatunk, de érdemes megfontolni, hogy a látogatót elnavigáljuk-e a saját honlapunkról, mert nem bizonyos, hogy visszatér a honlapunkra a szükséges információ megszerzése után. Miután a menüpontot az oldalaknál leírt módon a helyére mozgattuk, a menüt menteni kell.
- Lehetőség van arra is, hogy a Bejegyzések kategóriájából (azaz cikkek, események rendszeresen frissülő rovatából) vagy Címkéiből időrendi sorrendben egymást követő sorából is létrehozzunk menüpontot. Ehhez először létre kell hozni a kategóriát és abba bejegyzéseket kell közzétenni. A menüpont készítéséhez a Megjelenés > Menük között a Kategóriát vagy Címkét kijelölve a menüpontok közé tehetjük, majd sorba rendezve a végén a menüt mentjük. (Ha a bejegyzéseinknek kiemelt képet is állítunk be, akkor a Kategóriából létrehozott menüpontban a hírek kis fényképpel és ízelítővel, dátummal ellátva jelennek meg egymás alatt, a legfrissebb cikk lesz legelöl.)
Lenyíló almenüpont létrehozása:
Ha a honlapunkon az egyes oldalaknak adtunk meg alá tartozó oldalakat (azaz állítottunk be szülő-gyerek viszonyt, akkor el kell készítenünk a főmenüpontok alá a lenyíló almenüpontokat is!
Almenüpontokat a fentieknek megfelelően a Vezérlőpult > Megjelenések > Menük pontban tudjuk szerkeszteni, ott tudunk új menüpontokat hozzáadni, vagy meglévőket törölni. A szülő viszonynak és a beállított sorrendnek megfelelően a szükséges oldalakat hozzáadjuk a menüsorhoz, majd közvetlenül az alá a főmenüpont alá kell húzni (az egeret az oldal dobozára kattintva és a gombot lenyomva tartva mozgathatjuk a menüpontot), amelyik főmenüpont alatt szeretnénk, ha lenyílna (akár több is), ezután az egér bal gombját még mindig lenyomva tartva tudjuk a menüpontot kicsit jobbra húzva és csak ott elengedve alsóbbrendűvé alakítani (ilyen kor a menüpont kicsit jobbra behúzva is látszik).
A fentieket minden almenüpontnak szánt oldallal meg kell csinálni. Lenyíló almenüpontot csak maximum két szintmélységig hozzunk létre (azaz az almenüpont almenüponjának már ne legyen almenüpontja, mert nem fog megjelenni)! A menüt elmentve létre is jött a lenyíló menüpontunk. (Több szintű almenüt az oldalak szerkesztésénél, a szülő oldalak megadásával hozhatunk létre, lásd lejjebb.)
Nem kattintható menüpontok
Ha a főmenüpontnak behúzott oldalban van tartalom, akkor az automatikusan a lenyíló doboz első menüpontjaként fog megjelenni. Ha nincs benne esetleg tartalom, akkor csak az alá rendelt oldalakat listázza ki rá a rendszer, ezért a lenyíló menüdobozban nem jelenik meg és csak a morzsamenüből kattintható az oldal.
 Nem kattintható menüpont típusok
Nem kattintható menüpont típusok
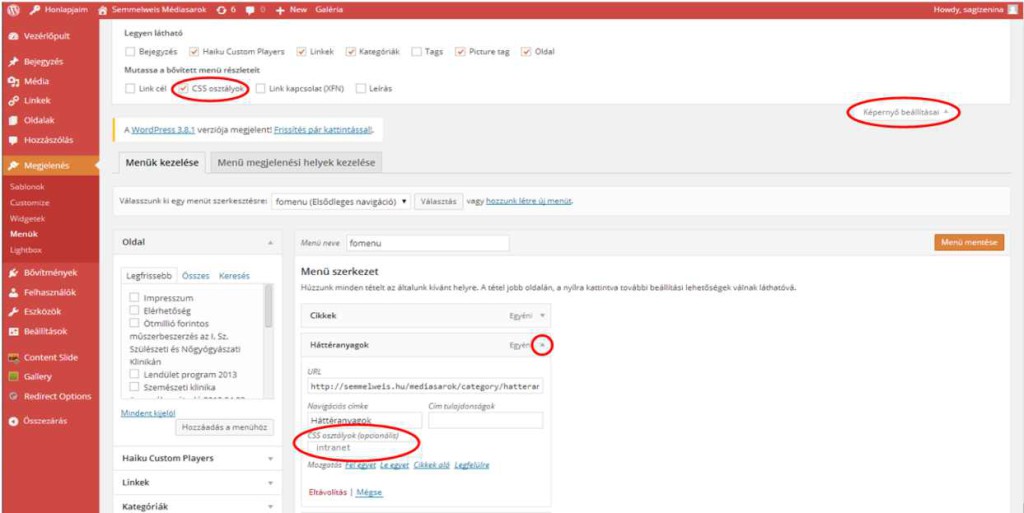
A Cím tulajdonságok mezőbe (lásd kép lejjebb) írhatunk utasításokat az alábbi lehetőségek közül választva (ha ez a mező nem látszik, akkor a szerkesztő felület jobb felső sarkában lévő „Képernyő opciók” résznél kell bekapcsolni, hogy ez a lehetőség is megjelenjen).
- divider: egy vízszintes vonallá válik a menüpont (saját hivatkozásból érdemes készíteni)
- dropdown-header: szakasz fejléccé válik a menüpont (nem kattintható, szürke színű és aláhúzott) – csak a 2. szinten használható, főmenüpontnál nem
- disabled: kikapcsolttá válik a menüpont
- nextcol: új oszlop nyitása
#-es főmenüpont használata
 Ilyenkor a főmenüpont létrejön, de csak az almenüpontokat tartalmazó dobozt nyitja le.
Ilyenkor a főmenüpont létrejön, de csak az almenüpontokat tartalmazó dobozt nyitja le.
Ehhez a menübeállítások oldalon egy új saját hivatkozást készítünk, aminek az URL mezőjébe csak egy kettős keresztet teszünk (#), a „Hivatkozás szövege” mezőbe pedig a kívánt (eddigi) főmenüpont címet írjuk (pl. Oktatás).
Menüpont törlése
Menüpont törlése:
Bármely főmenüpont (és almenüpont is) törölhető, ha a menüponttá alakított oldal/hivatkozás/kategória dobozának jobb szélén a lefelé mutató kis háromszögre kattintunk, majd a lenyíló doboz alján megjelenő piros Eltávolítás linkre kattintunk. A menüt ezután is menteni kell!
Attól, hogy a menüpontot kitöröltük, legyen az fő-vagy almenüpont, az oldal még elérhető marad az interneten. A törölt menüpont oldalát (vagy kategória esetén a bejegyzéseket) vonjuk vissza vagy vázlatba, vagy tegyük a lomtárba.
Ha egy oldalt kitörlünk (az oldalak kezelésénél), de belőle készítettünk fő-vagy almenüpontot, akkor azt is ki kell törölnünk a Vezérlőpult > Megjelenések > Menük helyen is, különben a honlapunk olvasója továbbra is látja a menüpontot, de arra kattintva hibaüzenettel találkozik.
Törölt oldalba, menüpontba belinkelt fájlok, dokumentumok:
Figyelem! Ha egy oldalt (bejegyzést, menüpontot, stb.) kitörlünk, attól még az abban belinkelt fájl, amennyiben a médiatárunkból nem töröltük, az interneten továbbra is elérhető marad. Ez azért van, mert minden egyes fájl (pdf, kép, dokumentum, stb.) egyedi webcímet kap, ami a megjelenítő oldaltól függetlenül él a világhálón. (Saját keresési tapasztalatból is ismerős lehet, hogy egy-egy találat közvetlenül egy fájlra mutat (pl. egyből egy pdf nyílik meg, vagy egy doc töltődik le). A kereső robotok képesek az olvasható fájlok tartalmait is feltérképezni, így a google, bing, stb. keresők felületén az ilyen, oldalakban már nem hivatkozott fájlokat is releváns találatként megjeleníteni. Ha ezt nem akarjuk, mindenképp töröljük a belinkelt fájlokat is a médiatárból!
Intranetes menüpontok
Intranetes menüpontok készítése:
Lehetőségünk van Intranetre visszatartott menüpontot létrehozni azokból az oldalakból, amelyeket az oldal szerkesztésekor már visszatartottunk a belső hálózatba (azaz bepipáltuk a „restrict to intranet” opciót a tartalom szerkesztési mező alatt). Ezzel megoldással a menüpont tartalma csak az egyetem belső hálózatából válik láthatóvá, míg egyetemi hálózaton kívülről nézve sem a tartalom (ha a pipát bejelöltük), és ha az alábbi beállítást megtettük a menüpont sem lesz elérhető (a két beállítás együtt használandó!).
Kattintsunk a Vezérlőpult > Megjelenés > Menük menüpontra, majd a jobb felső sarokban a Képernyő beállításaira. Itt pipáljuk be a CSS osztályok lehetőséget. Ezután a menüpontjaink szerkesztési dobozában megjelenik egy plusz szövegmező CSS osztályok címmel. Ha ebbe a mezőbe az intranet szót beírjuk, akkor a menüpont csak az egyetemi hálózatban lesz látható. Természetesen még a menüpont készítése előtt az így közzétenni szánt tartalmakat (oldalak, bejegyzések) is tartsuk vissza az intranetre (lásd fent).